Typography for Designers & Developers - Don't suck at design

Why take this course?
🎓 Course Title: Typography for Designers & Developers - Don't suck at design
Course Headline: Shift your boring designs to Dribbble level by learning Font Pairing, Web Typography, App Typography, and Vertical Rhythm! 🚀
Course Overview:
Last UPDATED on → 25th September 2020
🌟 Added New Resources: 3 New Lectures about Mobile Typography!
Ever marvel at the sleek and elegant designs you see on Dribbble and Behance? The secret behind those stunning Web and Mobile App Designs isn't just sheer talent—it's the mastery of Font Combinations, clever use of white space, and grids. 🎨
To learn this Super Power of Typography and the art of using time and space effectively, Take this course! It's designed to elevate your designs from mundane to mesmerizing.
What You'll Learn:
For Designers:
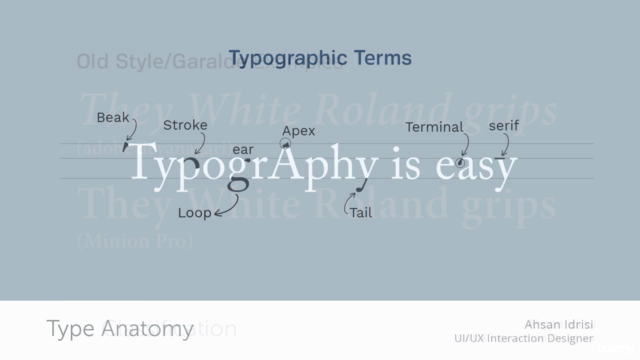
- Basics of Typography Classes and Anatomy
- How to make text look interesting with variation techniques
- Creating elegant web & mobile app designs by selecting and pairing meaningful fonts
- Understanding the different moods or voices a font can convey
- Mastering Font Pairing with online resources for automatic font pairing
- Effective use of white space through Vertical Rhythm and Modular Grid
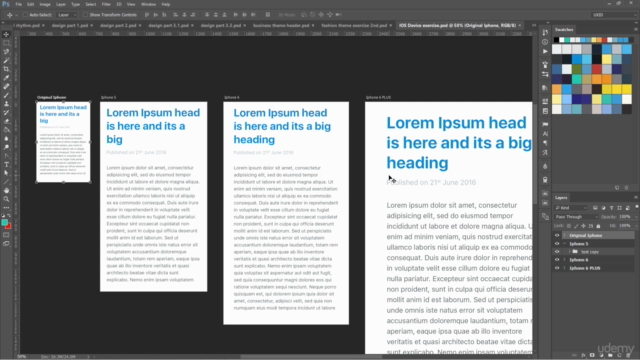
- IOS App Typography, tailored for various iPhone Screen sizes
- Google Android Typography, including its scale and SP unit of type
- Utilizing free apps to connect your Photoshop screen to an iPhone or Android device
- Designing with balance using the LEGO Blocks method
- Engaging in Dribbble Styled Design Exercises to refine your designs
For Developers:
- Implementing Vertical Rhythm in CSS
- Incorporating Vertical Rhythm within Bootstrap frameworks
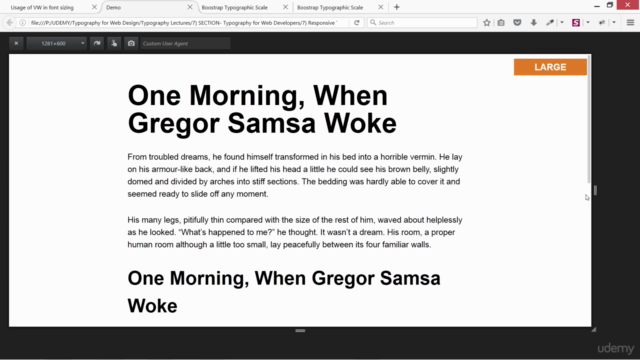
- Understanding the use of absolute & relative font-size units like em, rem, VM, %, and when to apply them
- Step-by-step coding exercises for applying Baseline Grid
- A simple one-line code trick to show baseline grid in an HTML page
- Establishing best standards as a Base Font Size
- Setting up a Typography Scale using online tools
- Engaging with quizzes to test your knowledge
Course Requirements:
- Good knowledge of Adobe Photoshop (For Designers)
- Proficiency in HTML and CSS (For Developers)
- Download and install the latest version of Adobe Photoshop CC
Why Take This Course?
If you're a designer or developer eager to step ahead and stand out in the crowded digital design space, this course is your golden ticket. 🎫 It's designed to transform your skills and elevate your designs to professional standards.
With a focus on practical knowledge that can be applied to real-world projects, this course will guide you through every step of the typography process, from the fundamentals to advanced techniques.
So, are you ready to take your design expertise to the next level? Enroll now and embark on a journey to master typography in both design and development! I'll be here to guide you every step of the way. 🌟
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
This 9-hour course effectively combines design and development perspectives, offering practical advice on everything from typography basics to advanced techniques such as modular grids and vertical rhythm. While some lectures might benefit from clearer organization, the abundance of real-world examples, projects, and coding exercises for developers outweighs these shortcomings. The instructor's knowledgeable approach, despite a slightly challenging accent, ensures that students gain valuable insights into typography design for web and mobile applications. Despite minor issues with typos, this course manages to deliver actionable advice spanning various skill levels and should not be overlooked by designers or developers craving a deeper understanding of typographical principles and best practices.
What We Liked
- Covers a wide range of topics from typography basics to advanced techniques, making it useful for both beginners and experienced designers
- Includes practical examples and real-world design projects that illustrate the concepts taught in the course
- Provides valuable insights into font pairing, web and mobile app typography, and modular grids
- Features step-by-step coding exercises for developers to apply Baseline Grid
Potential Drawbacks
- Some lectures could benefit from better organization, as some students have reported issues with slide references and abrupt video endings
- The instructor's accent can occasionally make it difficult for non-native English speakers to follow along
- A few students pointed out minor typographic errors in the course materials