Three.js and TypeScript

Why take this course?
🌟 Course Title: Dive into Interactive 3D Web Development with Three.js and TypeScript!
🚀 Headline: Unlock the Power of 3D on the Web with Three.js, TypeScript, and NodeJS - Your Journey to Mastering Web Graphics Starts Here!
Welcome to an enlightening journey into the world of interactive 3D content on the web! In this comprehensive course, Three.js and TypeScript, you'll explore one of the most exciting JavaScript libraries out there – Three.js – and harness the power of TypeScript to create stunning visual experiences that captivate your audience.
Why Take This Course? 🎓
- Three.js: A powerful JavaScript library for creating detailed and interactive 3D graphics in a web environment. It's time to tap into its full potential and bring your projects to life!
- TypeScript: A superset of JavaScript that adds static type checking, making your code more robust, easier to maintain, and less prone to errors. TypeScript also offers incredible tools for modern IDEs, enhancing your coding experience with intelligent autocompletion and code hinting.
What You'll Learn 🕵️♂️
- Basics of Three.js: Understand the core concepts and how Three.js fits into the ecosystem of web development.
- TypeScript Integration: Discover how TypeScript enhances your development workflow, making you a more efficient and error-resistant programmer.
- NodeJS: Explore the backend aspect with NodeJS to handle data-driven applications and server-side operations.
- Building Complex Applications: As you progress, you'll learn to tackle more complex problems and construct sophisticated 3D projects.
Course Structure 📖
- Getting Started: Installation, setting up your environment, and the basics of Three.js and TypeScript.
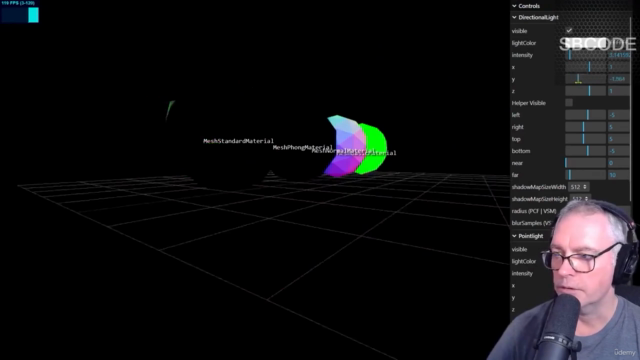
- Core Concepts: Lighting, materials, geometries – the fundamental elements that make Three.js so powerful.
- Animation and Interaction: Create dynamic and interactive 3D experiences that respond to user input.
- Advanced Techniques: Dive into physics, shaders, and optimizing your application for performance.
- Real-World Applications: Learn how to apply your newfound skills to real-world scenarios.
- Project Work: Engage in a comprehensive project that will solidify your understanding of Three.js and TypeScript.
What's Included? 🎁
- Full Access to Course Material: Every video, example, and resource you need is at your fingertips.
- Code Samples: Download the accompanying code examples to practice alongside the instructional content.
- Community Support: Join a community of like-minded learners and developers who are on the same journey as you.
Who Is This For? 🎫
This course is perfect for:
- Beginners: If you're new to Three.js, TypeScript, or web development, this course will provide a solid foundation.
- Intermediate Developers: Elevate your skills and understand the complexities of advanced 3D applications.
- Experienced Programmers: Push the boundaries of what you can create with Three.js and TypeScript.
Your Instructor 👨🏫
Sean Bradley is an experienced instructor who has a passion for teaching and a knack for simplifying complex concepts. With years of experience in web development, Sean's guidance will ensure you gain the skills necessary to build your own Three.js projects with confidence.
Ready to Begin Your 3D Web Adventure? 🛫
Enroll now and start transforming your ideas into interactive 3D realities! With Three.js and TypeScript, you're not just learning – you're launching your career into the future of web development. Let's create something extraordinary together!
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
This extensive Three.js & TypeScript course offers depth and substance, despite minor drawbacks related to course maintenance and teaching methods—ideal for beginners hungry to learn the intricacies of 3D web content development.
What We Liked
- Comprehensive coverage of Three.js basics with numerous practical examples
- Includes guidance on setting up a development environment using VSCode, Git, NodeJS, TypeScript and VIte
- Detailed explanation of essential concepts such as Three.js Scene, Camera, Renderer, Animation loop, Stats panel and Object3D base class
- Dives deep into Geometries, ranging from Box and Sphere to TorusKnot, as well as various materials
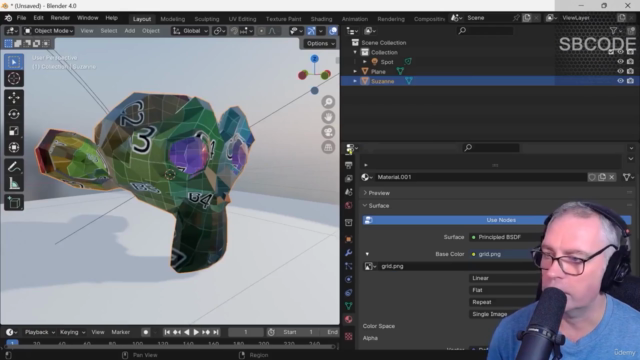
- Hands-on experience with lighting, shadows, Orbit, Trackball and Pointerlock controls, loaders like GLTF, DRACO, OBJ and Texture, and Raycaster
Potential Drawbacks
- Several users point out the course's lack of alignment with Three.js 0.150+, requiring code tweaks
- Instructor's heavy reliance on keyboard shortcuts might be challenging to follow along for some users
- Low volume voice and frequent use of Windows operating system may distract or inconvenience certain learners
- Overemphasis on copying/pasting code in a few instances affects hands-on learning experience
- Video documentation style rather than tutorial format might not resonate with those looking for a project-based learning experience