Learn PSD to Responsive Parallax HTML/CSS Web Design

Why take this course?
🌟 Learn PSD to Responsive Parallax HTML/CSS Web Design 🌟
Course Headline:
Transform your design skills with our comprehensive online course on converting PSD to a fully responsive Parallax web design using HTML, CSS animations, and PHP AJAX for contact forms. Master hover effects and elevate your projects with cutting-edge techniques!
Are You Ready to Elevate Your Web Design Skills? 🎨➡️🚀
Do you want to learn:
- Responsive Parallax Web Design? Embrace the modern web with layouts that adapt across devices while creating visually stunning and engaging experiences for your users.
- PSD to HTML/CSS? Master the art of converting design mockups (PSD) into clean, standards-compliant HTML & CSS code.
- Creating Professional HTML Templates? Build templates that not only look great but are also structured for optimal performance and SEO.
If your answer is a resounding YES to any of the above, then this Course is tailor-made for YOU! ✨
Welcome Aboard! 🛳
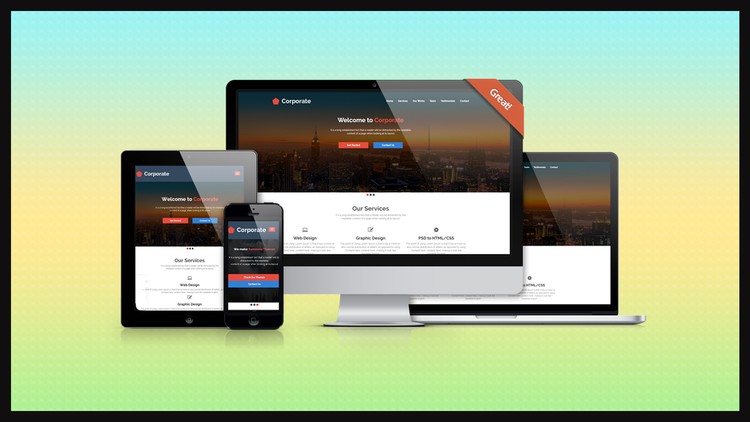
Embark on an exciting journey where we will create a Cool Professional Modern Responsive Parallax Corporate Template. This course is designed to take you from the basics to advanced techniques, ensuring you're equipped with all the knowledge you need.
What's Included in Our Awesome Course? 📚✨
- Responsive Design: Learn how to design websites that work flawlessly on any device—desktop, tablet, or mobile.
- Parallax Backgrounds: Create engaging parallax effects that captivate your audience and provide an immersive experience.
- PHP AJAX Functional Contact Form: Implement a fully functional contact form using PHP AJAX, enhancing user interaction without the need for page reloads.
- CSS Animations: Animate elements on your webpage to bring life to your design with smooth and captivating motion.
- Awesome Hover Effects: Elevate your UI designs with hover effects that are both visually appealing and user-friendly.
- Modern Professional Look: Gain insights into modern web design aesthetics that will set your work apart from the competition.
- Cool Tips & Tricks: Unlock exclusive tips and tricks to streamline your design process and produce superior results with less effort.
Exclusive Resources at Your Fingertips! 💥
- Over $1000 worth of Resource Files: Receive one PSD Template and one HTML Template with no license restrictions, exclusively for course participants.
Step-by-Step Guidance & Support 🤝
- Every Code Explained: Follow along with detailed explanations for each piece of code you'll write.
- Personal Support: Have questions or need assistance? I'm here to help you every step of the way.
Gain Unwavering Confidence in Your Web Design Skills 🛡️
After completing this course, you'll have a newfound confidence in building sophisticated websites like the one we'll be creating together. You'll not only understand the process but also know how to troubleshoot and optimize your designs.
Risk-Free Learning Experience 💫
- 30 Days Money Back Guarantee: If for any reason you're not satisfied with this course, you'll receive a 100% refund with no questions asked within 30 days of your purchase.
Dive into the Full Demo Now! 🎥👀
Get a sneak peek at the stunning responsive parallax template we'll be building in this course. This free preview will give you a taste of what's to come and what you can achieve with the skills you'll develop.
I'm excited to have you join this journey and watch as you transform your design expertise into a dynamic, professional web development skill set. Let's get started on creating something extraordinary together! 🌟💖
Course Gallery




Loading charts...