Learn how to use chrome developer tools

Why take this course?
🚀 Practical Hands-On Guide to Using the Chrome Developer Tools 🛠️
Dive into the world of web development with our comprehensive online course, "Learn how to use Chrome Developer Tools"! This course is your ultimate guide to mastering the powerful features of Google Chrome's DevTools, an indispensable tool for any front-end developer. 🖥️
Why Learn Chrome Developer Tools?
- Debugging Made Easy: Uncover and fix issues in your JavaScript code with ease.
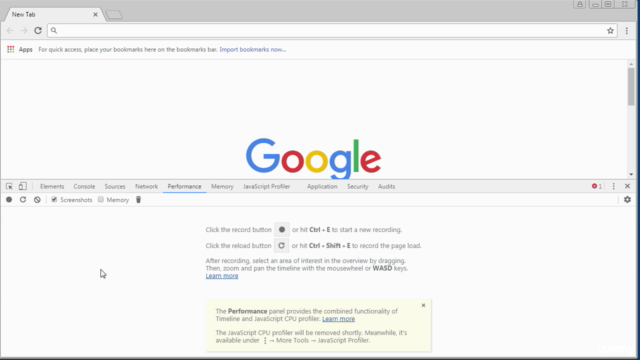
- Performance Optimization: Understand your web application's performance, and make data-driven decisions to enhance user experience.
- Responsive Design: Simulate various devices to ensure your site looks great on every screen size.
- Live Testing: Test your code in real-time, without the need for a full page reload.
What You'll Learn:
🔹 Setting Up Your Development Environment: Learn how to create a perfect space for testing and debugging your web applications.
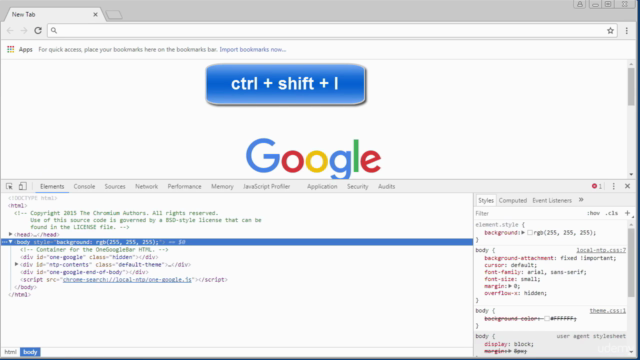
🔹 Accessing Chrome DevTools: Discover how to quickly access the developer tools within Chrome to begin your exploration.
🔹 Installing Live Local Server: Set up a local server that allows you to test your changes in real-time.
🔹 Debugging JavaScript Code: Learn techniques to diagnose and fix bugs efficiently with interactive debugging.
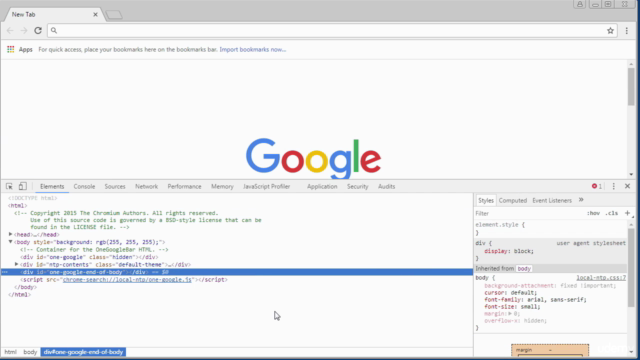
🔹 Working with the Elements Panel: Edit HTML and CSS directly in the browser, seeing changes reflected immediately on the page.
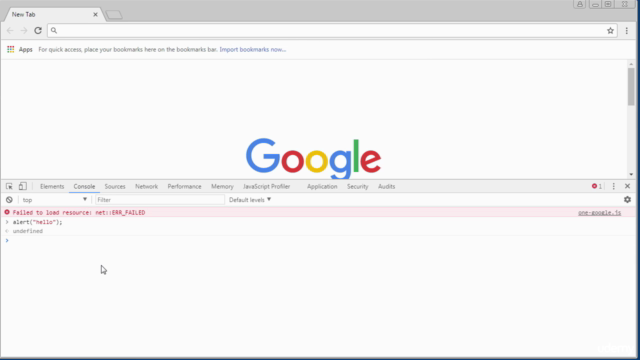
🔹 Exploring the Console: Use this powerful tool for debugging, running commands, and inspecting objects and their properties.
🔹 Using and Exploring the Network Panel: Analyze network traffic to optimize your application's performance.
🔹 Emulating Mobile Devices: Test your web applications on different mobile devices without needing physical hardware.
🔹 Live Editing of the DOM Elements: Make instant changes to the DOM and see the effects in real-time.
🔹 Setting Up Persistence Workspace: Keep your changes even after you reload the page, making it easier to work on large codebases.
🔹 Opening Source Files in the Sources Panel: Navigate through your source files and debug JavaScript applications like a pro.
🔹 Editing the Box-Model: Fine-tune your layouts by editing box models directly from DevTools.
Course Highlights:
- Interactive Learning: Engage with interactive exercises that solidify your understanding of each tool.
- Hands-On Experience: Apply what you learn in real-time, with projects that mirror real-world scenarios.
- Expert Guidance: Learn from industry experts who are seasoned professionals in web development and Chrome DevTools.
- Community Support: Join a community of like-minded learners to exchange knowledge and grow together.
By the End of This Course...
You will have a solid foundation in using the Chrome Developer Tools, enabling you to troubleshoot issues, enhance performance, and create responsive, user-friendly web applications. Whether you're a beginner or looking to sharpen your skills, this course is tailored to help you succeed as a front-end developer.
Enroll now and take the first step towards mastering one of the most critical tools in web development! 🌟
Course Gallery




Loading charts...