JavaScriptとHTMLで「タワーディフェンス」を作ろう 全コード解説
JavaScriptとHTMLで、タワーディフェンス ゲームを作る講座です。ゲームの基本的な構造と、JavaScriptを使ったタワーディフェンス ゲームの作り方を学べます。
4.51 (34 reviews)

404
students
4 hours
content
Nov 2021
last update
$29.99
regular price
Why take this course?
🎮 JavaScriptとHTMLで「タワーディフェンス」を作ろう講座
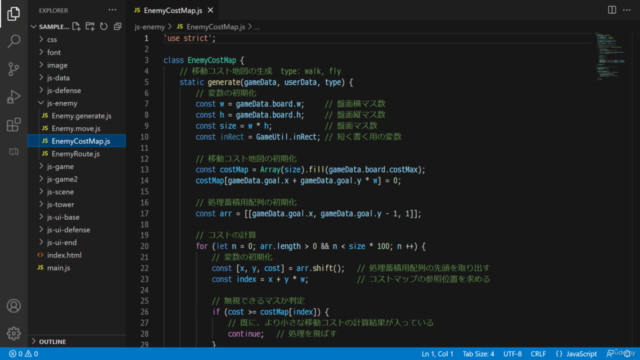
📑 はじめに: このコースでは、JavaScriptとHTMLを使って、自分の好きなマスにタワーを置ける、自由配置型の「タワーディフェンス」ゲームを作成する方法を学びます。全コードはサンプルコードとしてダウンロード可能で、jQueryや他のライブラリは使用しません。そのため、必要な処理はコード内に完全に入っています。
🔥 コースの内容:
- 第1章 イントロダクション: ゲームの概念とこのコースの目的を明確にします。
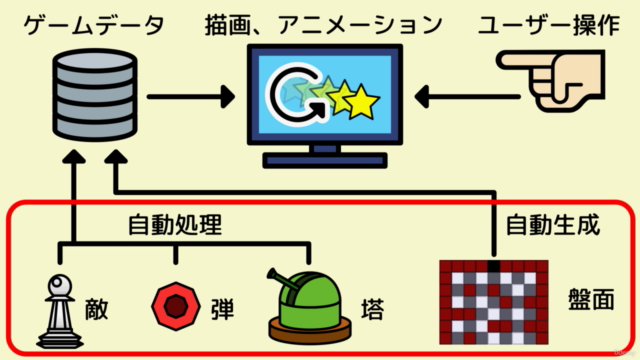
- 第2章 ゲームの構造と素材: ゲームの基本的な構造や必要なグラフィックやサウンドを確認します。
- 第3章 HTMLなどの枠組み: HTMLを用いてゲームの基本的な枠組みを構築します。
- 第4章 ゲームのデータ: ゲーム内で使われるデータの管理方法を学びます。
- 第5章 ゲームの基本的な処理1: ユーザー入力やアニメーション表示の実装について学びます。
- 第6章 ゲームの基本的な処理2: さらにゲームのロジックやプレイヤーの操作を工夫します。
- 第7章 タイトル シーンと防衛シーン: ゲームの始めの部分、そして敵の進攻に対する防衛シーンを実装します。
- 第8章 基本部分の描画: ゲームの現場を描写する方法を学びます。
- 第9章 タワーディフェンスの描画: タワーやプレイヤーの部品を描画し、動きをつける方法を学びます。
- 第10章 終了処理の描画: ゲームの最後の処理や結果の表示を学びます。
- 第11章 タワーディフェンスの基本的な枠組み: ゲームの全体像を整え、効率的なコード構造を確立します。
- 第12章 タワーディフェンスによる通常攻撃と、足止め攻撃: タワーの攻撃方法や、それぞれの戦略を実装します。
- 第13章 弾の自動追尾: 敵の弾がプレイヤーに追いつくようなロジックを学びます。
- 第14章 敵の侵攻: 敵の移動や進攻戦略を立て、AIの難易度調整を行います。
- 第15章 スクリーンショットの保存: ゲームの特定の瞬間を保存できる機能を追加します。
- 第16章 Twitterへの成績投稿: ゲーム終了時に、プレイヤーの成績をTwitterに共有できる機能を実装します。
🎢 ゲームの機能: 本コースで作成する「タワーディフェンス」ゲームには、以下の機能が含まれています。
- タワーの配置: プレイヤーは自分の好きな場所にタワーを置くことができます。
- タワーのレベルアップ: ゲームを進めてタワーを強化することが可能です。
- タワーによる通常攻撃と、足止め攻撃: タワーからの異なる攻撃方法を使用できます。
- 弾の自動追尾: 敵の弾がプレイヤーを追いつくようになっています。
- タワーを避けた最短経路での敵の侵攻と、飛行による上空通過の侵攻: 敵は効率的なルートを選択して進攻します。
- スクリーンショットの保存: ゲームの重要な瞬間を記録できます。
- ゲーム終了後の、Twitterへの成績投稿: プレイヤーは自分の成績をSNSで共有できます。
このコースを通じて、HTMLとJavaScriptの基本から応用までの技術を身につけ、実際にゲーム開発のプロセスを体験していきましょう!🚀
Course Gallery




Loading charts...
4404231
udemy ID
19/11/2021
course created date
21/11/2021
course indexed date
Bot
course submited by