JavaScript Game Development Step by Step

Why take this course?
🚀 JavaScript Game Development: Create 3 Games Step by Step! 🎮
Welcome to the ultimate journey into the world of JavaScript game development! In this comprehensive course, Next Edge Coding, you'll not only learn the ins and outs of crafting engaging casual games but also master the tools essential for bringing your game ideas to life. 🛠️✨
Course Highlights:
-
Learn Fundamentals: Dive into the core concepts of JavaScript and HTML that are indispensable in game development. 💻
-
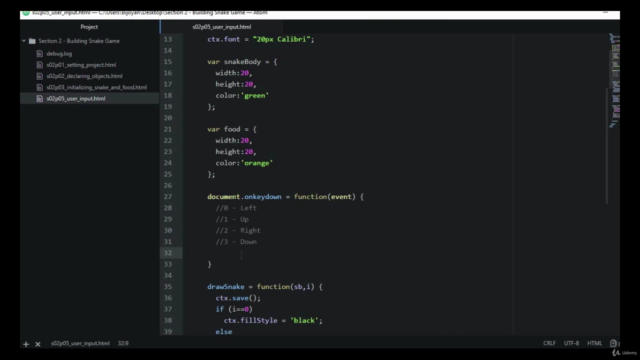
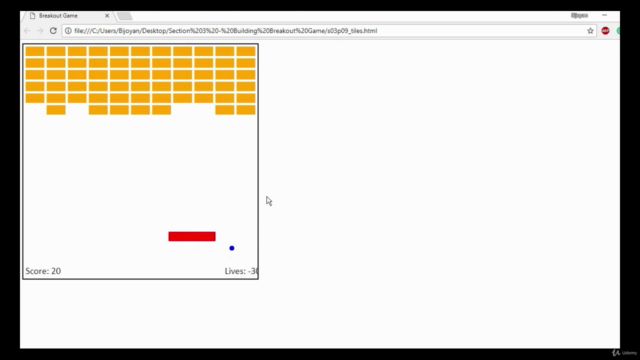
Hands-On Projects: Create two complete games, Snake and Breakout, alongside your instructor, applying what you've learned and enhancing your skills with each step. 🐍🌩️
-
Advanced Techniques: Explore advanced topics like animations, game physics, and user interactions to add a professional touch to your games. 🔥
-
Publish Your Creations: Learn the process of publishing your games on a free GitHub page, sharing your creations with the world. 🌐👍
What You'll Learn:
-
Game Components: Understand the structure and components required for game development in JavaScript.
-
Coding Game Mechanics: Translate your game ideas into code by implementing game mechanics, such as movement detection, scoring systems, and collision detection.
-
Graphics & Animation: Utilize HTML5 Canvas to create animated elements and bring your game's visuals to life.
-
Responsive Design: Ensure your games are playable across different devices with responsive design techniques.
-
Interactive Elements: Add buttons, sound effects, and more interactive features to make your games immersive and enjoyable for players of all ages.
-
Publishing & Deployment: Discover how to deploy your games on platforms like GitHub Pages, making them easily accessible and playable by anyone with an internet connection.
Why Take This Course?
-
Practical Skills: Transition from a learner to a creator with hands-on experience in game development using JavaScript.
-
Real-World Application: Not just theory, but practical knowledge that you can apply to real-world projects and even turn into a career.
-
Community Support: Join a community of like-minded individuals who share your passion for game development and coding.
-
Future-Proof Learning: With the gaming industry booming, learning JavaScript game development is an investment in your future as a developer.
Enroll Now! 🎓
Embark on this exciting learning adventure and become proficient at creating games with JavaScript. Whether you're a beginner or looking to expand your skill set, this course offers a structured path to achieve your goals. Sign up today and take the first step towards mastering game development! 🕹️🚀
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
This JavaScript Game Development Step by Step course is an excellent starting point for beginners seeking a comprehensive introduction to HTML canvas, animations, and basic gaming principles. Though the simplicity of the projects might not cater to advanced developers, the clear explanations, downloadable resources, and easy-to-follow structure create a valuable learning experience. With slight improvements in audio quality and code practices, this already strong course could provide an even richer, more engaging exploration of JavaScript game development fundamentals.
What We Liked
- The course covers a broad range of JavaScript and HTML canvas concepts, ideal for beginners looking to build their foundation.
- I appreciated the clear explanations and well-structured material that made it easy to follow along.
- Downloading resources to watch the instructor’s code alongside eliminates the need for extensive coding during the course.
- Learning how to build two JavaScript games with external resources enhances practical understanding.
Potential Drawbacks
- The simplicity of the provided games may leave some learners wanting more in-depth projects,
- Some users expressed disappointment in the audio production quality and code practices (such as 'var' keyword usage and CSS placement),
- A few learners hoped for additional content on server-side game development despite this being a client-side focused course.