Convert a Figma design to ReactJS components using Storybook

Why take this course?
🎉 Convert a Figma Design to ReactJS Components using Storybook 🎓
Course Headline:
Learn to build a reusable, robust, animated, and fully typed ReactJS component library based on a Figma design system.
Course Overview:
In this comprehensive course, you'll dive deep into the process of converting complex and large-scale design systems from Figma into isolated, fully functioning ReactJS components using Storybook. Designed for professionals aiming to implement design systems like those used by leading tech companies, this course will guide you through the conversion process while adhering to best practices.
🚀 Key Learning Objectives:
- Understand Design Systems: Grasp the principles behind design systems and their importance in a modern web development workflow.
- ReactJS Mastery: Gain proficiency in building ReactJS components that are reusable, robust, and scalable.
- Storybook Skills: Learn to use Storybook for developing and testing UI components in isolation.
- Responsive Design: Create a responsive ReactJS application leveraging your self-built component library.
- TypeScript Integration: Implement TypeScript to ensure your components are fully typed, maintaining consistency and preventing misuse.
- Performance Optimization: Minimize the total size of your components for fast load times in production applications.
Course Structure:
- Video Lectures (3+ hours): Engage with expertly crafted video content that covers each aspect of the conversion process.
- Assignments (10): Put your skills to practice with a series of hands-on assignments, gradually increasing in complexity.
- Project Assignment: Cap off your learning with a project where you apply everything you've learned to build a complete component library.
Tech Stack:
- ReactJS 🎫
- TypeScript ⚛️
- Storybook 📚
- TailwindCSS 🚀
Design Components to be Implemented:
- Typography 📅
- Button Group 🔁
- Paginate ➡️
- Badge ✨
- Button 🛎️
- Select 📦
- TextInput ✍️
- Navbar 🏙️
- MobileNavbar 📱
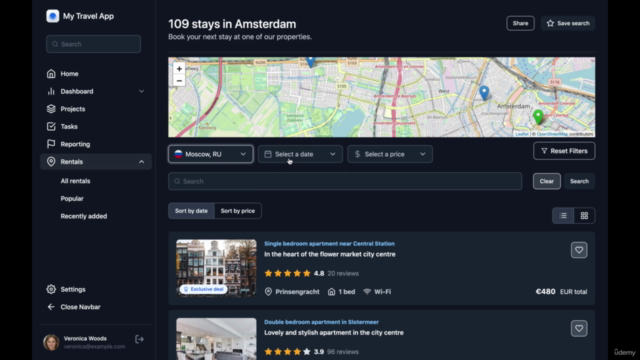
- RentalCard 🏠
Additional Bonus Components:
- Checkbox ✅
- Toggle toggles between options
- Radio ⚫️
- Tooltip 💬
Each component includes a dark mode variant and multiple states (hover, focused, disabled) for an enhanced user experience. TailwindCSS will be our go-to for rapid UI development within our ReactJS components.
TypeScript Best Practices:
You'll learn to leverage TypeScript to type your components, ensuring that the guidelines of the design system are followed and enforcing a standard for maintaining quality characteristics such as reusability, robustness, and extendability. Key TypeScript features like basic types, custom types, interfaces, generics, and Record will be covered in depth.
Going to Production:
The course will guide you through the process of preparing your components for production, with a focus on minimizing size to ensure fast load times. We aim to optimize our component library so that it is as light as possible, with the goal of having all components total under 360kb in size.
Future Updates:
This course includes all future updates, with more content to be added, videos to be improved for better learning experience, and learning materials to evolve as the technology advances.
Embark on your journey to become a proficient ReactJS developer who can transform design systems into production-ready components. Enroll in this course today and build your own component library that stands out for its quality and performance! 🚀💻
Course Gallery




Loading charts...