How FlexBox and CSS Grid replaces CSS Floats? with Example

Why take this course?
🌟 Course Title: How FlexBox and CSS Grid Replace CSS Floats? With Examples 🚀
Course Headline: CSS Floats are dead! It's time you check this video and learn about FlexBox (the present) and CSS Grid (the future) 🎬
Unlock the Full Potential of Web Design with FlexBox & CSS Grid 🛠️
Course Description:
Welcome, web enthusiasts! In today's fast-paced digital world, staying ahead of the curve is essential. As a professional web designer/developer, you can't afford to be left behind by the latest CSS layout technologies. If you're already familiar with HTML and CSS basics, it's time to level up your skills with our comprehensive course on FlexBox and CSS Grid – the tools that are revolutionizing the way we design web layouts.
🔹 Mastering FlexBox & CSS Grid: These powerful CSS properties have rendered traditional float-based layouts obsolete. With FlexBox, you can create scalable, responsive designs with ease, while CSS Grid offers a two-dimensional layout system that's as versatile as it is intuitive.
🔹 Why You'll Love This Course: If you've ever felt the frustration of working with floats, this course is your savior. It's designed to transform you into a UI/UX designer on steroids, equipped with modern layout techniques that will streamline your design process and elevate the quality of your work.
🔹 Real-World Applications: Don't just learn for learning's sake – apply these skills directly to your projects. FlexBox isn't just for web; it also plays a significant role in React Native, making it indispensable for mobile app developers too.
Course Curriculum Breakdown:
-
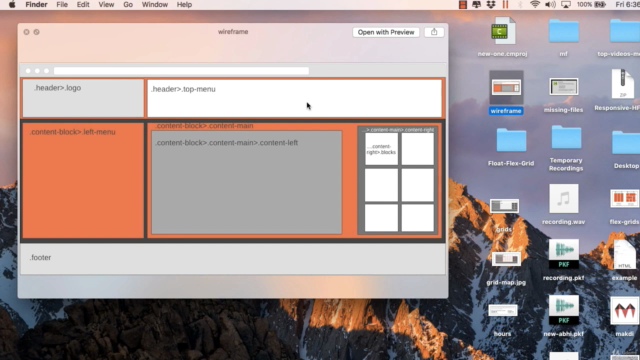
The Legacy of Floats: We'll start by understanding the traditional method and why we're moving away from it. 🕰️
-
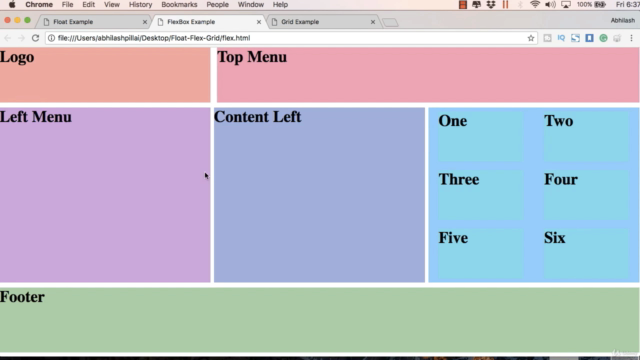
Introducing FlexBox: Get ready to dive into the world of FlexBox with examples that showcase its power. This is your new go-to for one-dimensional layouts. 📦
-
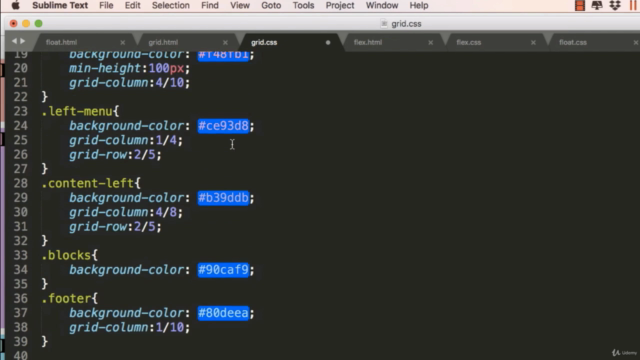
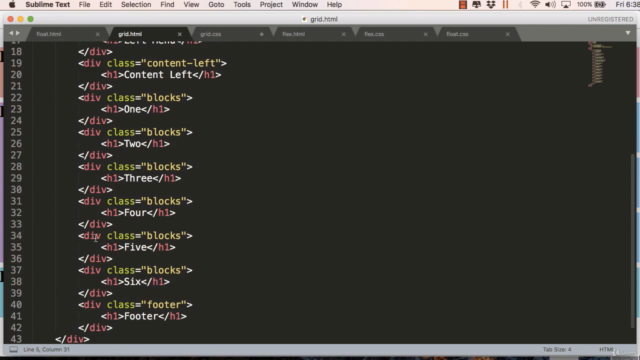
Exploring CSS Grid: We'll explore the two-dimensional layout system that's set to take over your design process. You'll learn how to create complex designs with ease. 🎨
Key Takeaways:
- Understand why floating elements are a thing of the past and how FlexBox and CSS Grid provide better, more efficient layout solutions.
- Learn practical techniques for creating responsive web layouts with FlexBox and CSS Grid.
- Discover how to solve common design challenges using these modern CSS properties.
- Gain confidence in your ability to design for both web and mobile platforms effectively.
Instructor's Promise:
I, Abhilash Pillai, am here to guide you through this journey. With my expertise as a seasoned course instructor, I assure you an engaging learning experience that will leave you with the skills needed to excel in web design and development. If you have any questions or run into difficulties along the way, reach out to me in my message box. I'm committed to your success and will do my utmost to assist you, whether it's clarifying concepts or troubleshooting project challenges.
Let's embark on this transformative learning adventure together! Enroll now and step into the future of web design with FlexBox and CSS Grid. 🌟
Course Gallery




Loading charts...