Google Chrome Developer Tools

Why take this course?
🌟 Witaj w kursie Google Chrome Developer Tools! 🌟
Cześć, czytelniku i przyszły programista!
W imieniu całego zespołu Zmieńkarierę mam przyjemność Cię zaprosić na pełen odkryć i nauk kurs poświęcony Analizie aplikacji Internetowych z wykorzystaniem narzędzi programistycznych przeglądarki Google Chrome. Jeżeli dotychczas Ty zmagał(a) się z debugowaniem stron internetowych i kwestie związane z ich nieprawidłowym wyświetlaniem cię opuszczają na martwym wzmacniku, to ten kurs jest Twoją pielągrką! 🛠️✨
Co zyskasz na tym kursie?
- Podstawy narzędzi: Poznaj elementy Google Chrome Developer Tools i ich zastosowanie w analizie aplikacji Internetowych.
- Analiza mobilnej: Dowiedz się, jak Twoje aplikacje wyglądają i działają na urządzeniach mobilnych.
- Debugowanie w realiu: Ucz się, jak szybko lokalizować i naprawiać błędy w HTMLu, CSSie i JavaScriptcie.
- Wydajność i performanse: Zastanawiałeś się, dlaczego Twoja aplikacja działa powoli? Znajdź odpowiedzi i popraw wydajność.
- Narzędzia specjalistyczne: Każde z naszych narzędzi ma swoją specjalizację, od inspekcji elementów po analizę ruchu sieciowego. 🛠️✨
🚀 Oto najważniejsze narzędzia, które poruszamy na kursie:
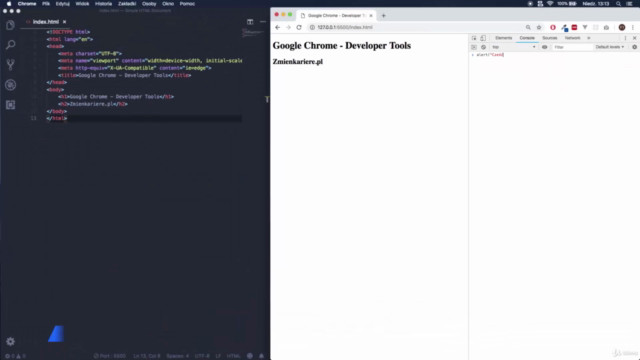
- Elements: Inspiruj się i edytuj kod źródłowy Twoich aplikacji w czasie rzeczywistym.
- Console: Debuguj skrypty JavaScript bezpośrednio w przeglądarce.
- Sources: Analizuj zasoby Twojej aplikacji i debuguj kod JavaScript, zrozumiej w jaki sposób jest wykorzystywany.
- Network: Zobaczysz, jak dane przepływają między klientem a serwerem.
- Application: Dowiedz się, jak dane są przechowywane przez przeglądarkę w sprawdzie aplikacji.
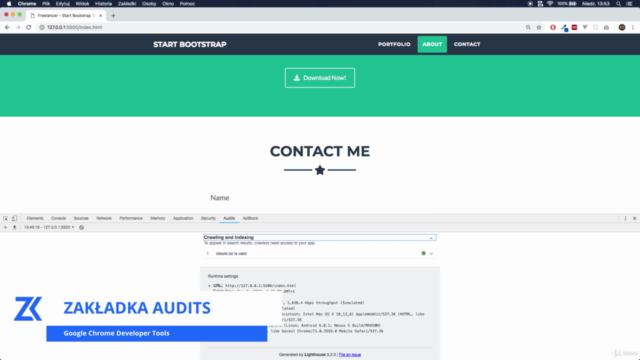
- Audits: Przeprowadź profesjonalne audyty wydajności i bezpieczeństwa Twoich aplikacji.
📚 Praktyka na bieżąco: Krok po kroku nauczysz się, jak debugować prostą aplikację internetową, znając i naprawiając błędy w procesie. To moment prawdziwej realizacji umiejętności!
🤝 Krok po kroku z naszymi ekspertami: Zostanies wsparty przez cały zespół Zmieńkarierę, który będzie Twoją pomocą już na kursie i po jego zakończeniu.
📝 Co potrzebujesz wstępnie? Nasz kurs jest 100% praktyczny ("hands-on") i ideały będzie miał z Kenigiem (Kenwig Interface to Cats in the Hat), ale do początku nauki nie potrzebujesz żadnej znajomości technologii Internetowych - jesteś z powodu w sprawozdanym miejscu! Jednak jeśli posiadasz podstawowe umiejętności w HTML, CSS i JavaScript, skorzystasz z tego kursu na pełną moc. Zalecamy obojetnie ukończenie naszego kursu Wstęp do programowania, aby masz pełne podstawy przed rozpoczęciem tej podróży.
Do zobaczenia w kursie i razem odkrywamy świat Google Chrome Developer Tools! 🚀💖
Course Gallery




Loading charts...