Gatsby JS: Build PWA Blog With GraphQL And React + WordPress

Why take this course?
🎉 Master Gatsby JS by Building a PWA Blog with GraphQL, React & WordPress! 🚀
Course Title: Gatsby JS: Build PWA Blog With GraphQL And React + WordPress
Headline: 🌐 Create a Lightning-Fast Gatsby JS Application with the Jamstack Ecosystem and Add WordPress to the Mix!
Unlock Your Potential with Gatsby JS!
Gatsby JS is more than just another React framework; it's a powerful tool that combines the best of React, Webpack, React-router, GraphQL, and other modern front-end technologies. It enables developers to create fast, scalable, and static site generators for both websites and applications. With Gatsby JS, you can harness the full capabilities of modern web development without dealing with the complexities that often come with it. 🛠️✨
Why Choose Gatsby JS?
- Versatility: Gatsby allows you to source data from a variety of sources—headless CMSs, APIs, databases, or even your file system. The possibilities are endless! 🔄
- Client Interaction: With Gatsby and WordPress, clients can effortlessly update their content without needing deep technical knowledge. It's as simple as posting on WordPress! 📝
- Future-Proofing: Gatsby embodies the Jamstack philosophy—JavaScript, APIs, and Markup. This approach is designed to keep your web projects modern and efficient for years to come. ⏰🚀
- Performance: Gatsby's pre-rendering capabilities ensure that your site loads as quickly as possible, offering an exceptional user experience. ⚡️
Course Highlights:
In this comprehensive course, you will dive deep into the world of Gatsby JS and emerge a proficient developer capable of building sophisticated PWA blogs with WordPress. Here's what you'll learn:
- ✅ Gatsby Basics & Installation: Start your journey by setting up your first Gatsby project.
- ✅ Using Gatsby Starters: Learn how to kickstart your projects with ready-to-go templates.
- ✅ Page Creation and Navigation: Master creating pages and navigating between them seamlessly.
- ✅ Componentization: Discover how to break down your app into reusable components for maintainability and efficiency.
- ✅ Layout Design: Create page layouts that can serve as templates for your projects.
- ✅ GraphQL Mastery: Get comfortable with querying your data efficiently using GraphQL.
- ✅ Sourcing Data: Learn to use sourcing plugins to pull in your content from various sources.
- ✅ SEO Optimization: Enhance the SEO of your website and implement meta tags for better visibility.
- ✅ Deployment & Continuous Deployment: Deploy your Gatsby project to Netlify and set up continuous deployment with webhooks.
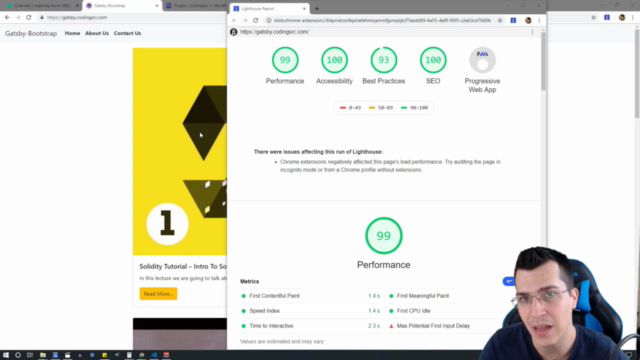
- ✅ Performance Auditing: Use Lighthouse, Google's auditing tool, to ensure your website meets industry performance standards.
- ✅ PWA Conversion: Turn your website into a Progressive Web App for an enhanced user experience across devices.
- ✅ WordPress Integration: Set up WordPress webhooks to trigger new deployments on Netlify when posts are created, updated, or deleted.
Your Success is Our Priority!
- 📚 Free Sample Videos: Watch as many free sample videos as you like before making a purchase.
- 💳 30-Day Money-Back Guarantee: Your satisfaction is guaranteed, or your money back—no questions asked!
- 🤝 Personal Support: Ask questions and get help whenever you need it. I'm here to support your learning journey every step of the way. 🛠️✨
Take the Next Step in Your Web Development Career!
Don't wait—the future of web development is now with Gatsby JS. Enroll today and start building fast, scalable, and modern applications that stand out in a crowded digital landscape. Let's build something amazing together! 🚀
Enroll Now and transform the way you think about web development forever! 🎉🚀
Course Gallery




Loading charts...