Framerjs: Innovative prototyping and design with interaction
Invent, design and experiment with interaction using your Photoshop or Sketch 3 designs. Learn how to use framer js
4.08 (357 reviews)

3 023
students
9 hours
content
Aug 2018
last update
$19.99
regular price
What you will learn
Quickly prototype mobile applications
Animate and add interaction to the prototypes
Create a quick overview of an app
Prototype small interactions
Create user tests
Create modules to share functionality across designs
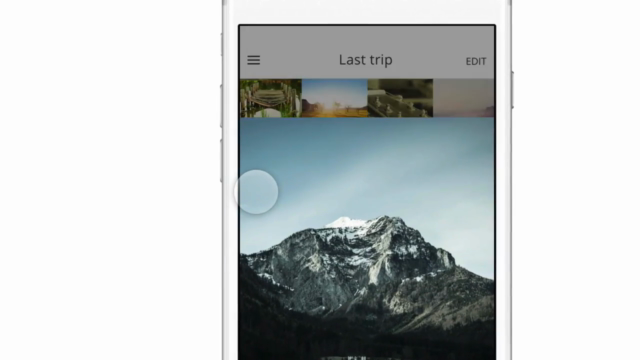
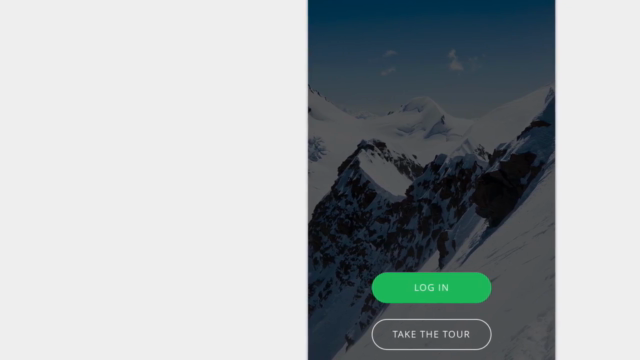
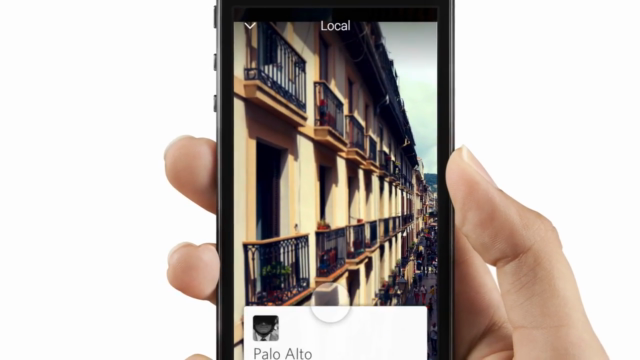
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
This 9-hour course is a well-rounded starting point for those wanting to explore prototyping and interactions with Framer.js. The instructor seamlessly weaves in real-life examples to help learners grasp fundamental concepts like Viewer, Device & Rotate buttons, and various components, such as page, scroll, and slider. Although advanced users might find some leaps in logic due to the fast pace of specific lessons, the overall quality, hands-on challenges, and clear information make this course a worthwhile investment for both beginners and intermediates alike. Delve into your Framer.js journey today!
What We Liked
- Covers prototyping mobile applications and adding interaction using Photoshop or Sketch 3 designs
- Instructor explains the real-life application of prototypes, walking learners through at a comfortable pace with relatable examples
- Exercises to quickly get hands-on experience with Framer.js; clear audio and video quality
Potential Drawbacks
- Example files for practice could be more apparent or accessible, which would help beginners feel more confident following along
- Some lessons move at a faster pace that may leave intermediate users struggling to grasp advanced concepts (such as classes and arrays) if they lack prior programming experience
- There might be some discrepancies between the course content and the latest Framer.js version, causing minor confusion
Related Topics
382046
udemy ID
01/01/2015
course created date
12/05/2020
course indexed date
Bot
course submited by