【マイウェブ口コミ・評判】Figmaのオートレイアウトを基礎から完全に理解してレスポンシブなデザインを作ろう!
Figmaの一番の見どころであるオートレイアウト機能。まだ使っていない方は損ですよ!手戻りを防げて余白もきれいに沿ってより、統一されたデザインが仕上がります。0から未経験の方向けに丁寧にお伝えしています。
4.58 (81 reviews)

766
students
1 hour
content
Oct 2024
last update
FREE
regular price
Why take this course?
コース名: Figmaのオートレイアウトを基礎から完全に理解してレスポンシブなデザインを作ろう!
🌟 コースの魅力!Figmaのオートレイアウト機能 🌟 {: .unario}
このコースでは、ヤスダ先生によって、Figmaの最も印象的な機能の一つとして扱われる「オートレイアウト(Auto Layout)」を全て、ゼロから始めた人でも完璫理解できるようにお伝えします。{: .bold_emoji}
コースの目次:
-
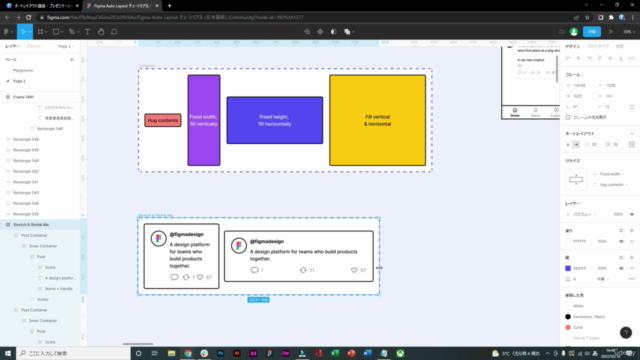
Figmaオートレイアウトの基本から始める - Figmaのオートレイアウト機能の導入とその基本的な使い方を学びます。
- オートレイアウトの概念理解
- コンテンツに合わせて自動調整されるフレームの作成方法
-
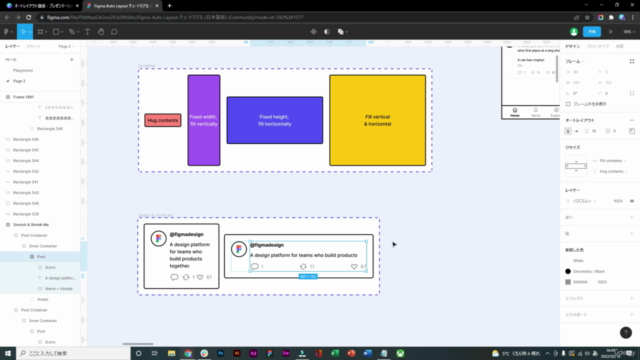
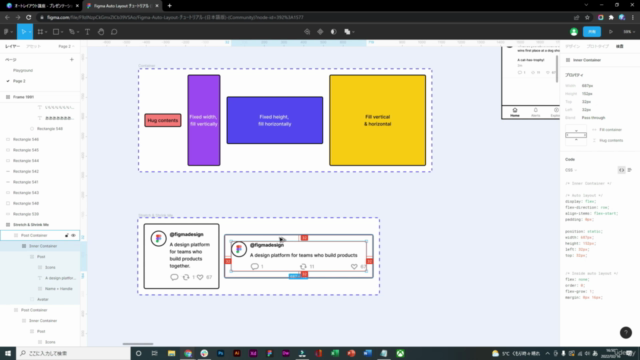
レスポンシブデザインの実現 - オートレイアウトを駆使して、テキストの変更に応じたサイズ変化するボタンやカードの作成方法を学びます。
- レスポンシブコンポーネントの活用
- 格段にデザインスピードアップの実現
-
柔軟なデザインの革新 - オートレイアウトを使って、リストやメニューなどの要素を素早く順番を入れ替えられるようにデザインします。
- 動的なコンポーネントの作成テクニック
- 実際のプロジェクトでオートレイアウトの魅力を体験
特記事項:
- 手旨のある学習: マークアップの基本から未経験の方でも安心して学べます。
- 余白の整え方: 見た目の整合性を保ちながらデザインを進める方法をご紹介します。
- 統一されたデザインへのステップアップガイド: 一貫したスタイルを保つことができるように、オートレイアウトを活用する方法を学びます。
注意:
- 本コースでは基本操作やダウンロード方法はカバーしません. Figmaのオートレイアウト機能に特化した講座となっております!{: .italic}
このコースを受けることで、Figmaのオートレイアウト機能をマスターすることで、より柔軟かつ響きのあるデザインを作成し、レスポンシブ対応の要望に対応できるようになります。{: .bold_emoji}
今すぐ登録を開始して、Figmaのオートレイアウトをマスターさせましょう!{: .bold_emoji}
Course Gallery




Loading charts...
Related Topics
4553314
udemy ID
16/02/2022
course created date
17/03/2022
course indexed date
Bot
course submited by