CSS3 Animations, Transforms and Transitions Ultimate Guide

Why take this course?
🎉 Course Title: CSS3 Animations, Transforms and Transitions Ultimate Guide
🎓 Headline: Elevate Your Web Design Skills to a New Dimension with Interactive Pages & Real-Life Projects Using Advanced CSS3 Techniques!
🚀 Course Description: Dive into the world of dynamic web design where CSS transforms from a mere styling language into a powerful tool for creating engaging user experiences. Mastering CSS Animations, Transforms, and Transitions is not just an advantage but a necessity in today's competitive web development landscape.
In this comprehensive Udemy course, we'll explore the intricacies of CSS3, focusing on adding motion to your designs and web pages. You'll learn how to leverage transforms, transitions, and keyframe animations to craft a seamless and interactive user experience.
🚀 What You'll Learn:
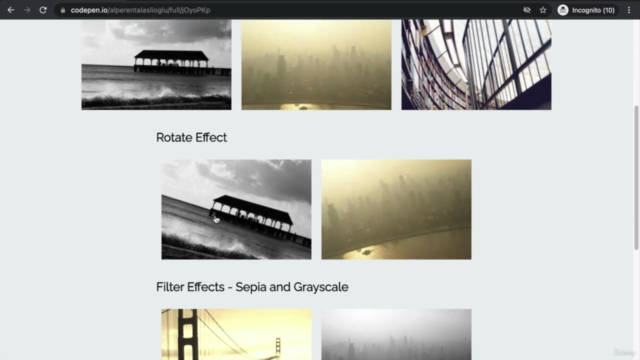
- 🔹 CSS Transforms: Understand the basics to advanced transformations that will give your designs a fresh look with
translate(),scale(),rotate(), andskew(). - 🔹 Bringing Pages to Life with Transitions: Learn how to apply smooth transitions for elements, enhancing the user experience.
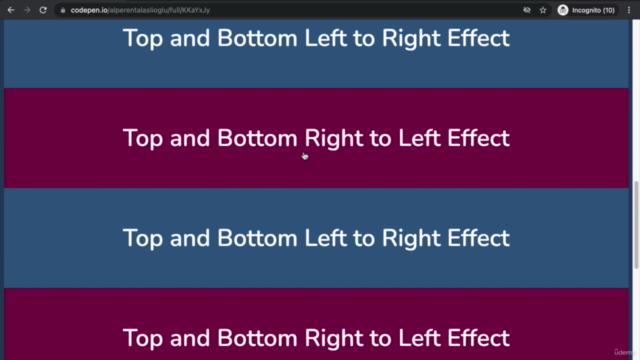
- 🔹 Advanced Transition Effects: Master complex transition effects that will make your website stand out.
- 🔹 Animate with CSS Keyframes: Discover how to create complex animations step by step using keyframes.
- 🔹 Animation Properties and Syntax: Get a deep understanding of the properties, syntax, and shorthand methods for both transitions and animations.
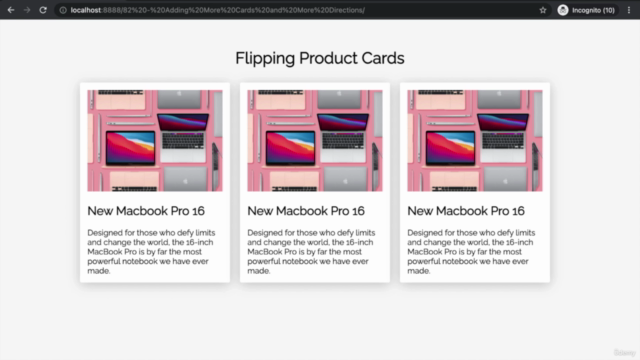
- 🔹 3D Transforms: Explore the world of 3D with
translate3d(),scale3d(),rotate3d(), andskew3d(). - 🔹 Perspective: Learn how to control perspective in CSS and bring depth to your animations.
🛠️ Hands-On Learning:
- Engage with comprehensive lab sessions and real-life projects that reinforce learning and build confidence.
- Get access to all the resources and code samples for easy reference and practice.
- Benefit from English captions that are not auto-generated, ensuring clarity and precision in your learning journey.
👩🏫 About the Author: Alperen Talaslıoğlu is an experienced course instructor committed to providing responsive support and clear guidance throughout this CSS3 journey.
🎓 Course Features:
- Step-by-step video tutorials with clear explanations and live demonstrations.
- Downloadable resources, including code samples for practice.
- Real-life project assignments to apply your skills in practical scenarios.
- English captions for all videos to ensure you don't miss a detail.
🌟 Why This Course?
- Tailored for developers of all levels who want to enhance their CSS skills.
- Keep up with the latest web design trends and technologies.
- Learn from an experienced instructor with a focus on real-world application.
🎉 Enhance Your Web Design Skills Today! With this CSS3 Animations, Transforms, and Transitions Ultimate Guide, you're set to create stunning, interactive web pages that captivate your audience. Don't let your website be just a page; make it an experience with advanced CSS techniques! 🌐✨
Enroll now and transform the way you design web pages! #CSS3Animations #TransformYourWebDesign #UdemyLearning #InteractiveWebDesign #AdvancedCSSTechniques
Course Gallery




Loading charts...