React Instagram Clone - CSS Grid Mastery

Why take this course?
Först och första, välkommen till "React Instagram Clone - CSS Grid Mastery" – en intensiv kurs där vi tar dig från grunden i CSS Grid och leder dig till att bygga en professionell React-applikation, en Image Gallery app, med hjälp av React Router och styled-components 🌟!
Kursheadline: 🚀 Updaterad för den senaste versionen av React och Styled-components! Dra dig in i vår omfattande lärdpilipp som börjar med att förvandla dig till en CSS Grid-virtuos med hjälp av Gridfolio App, där du kommer att utforska över 100 exemplen på olika layoutstrategier!
Kursinnehåll:
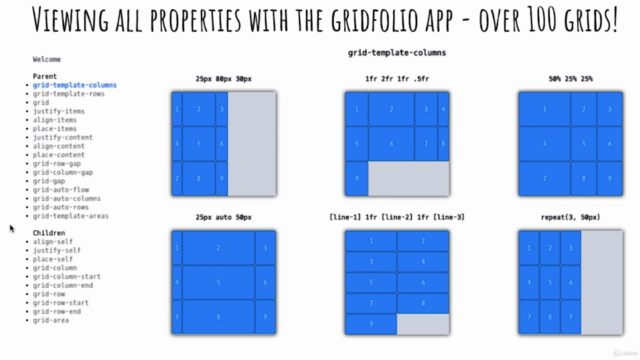
Steg 1: Grunden i CSS Grid med Gridfolio App
- Lär dig de grundläggande och avancerade egenskaperna i CSS Grid genom att använda Gridfolio App, där du kommer att utforska varje parent och child egienskap.
- Dessutom får du tillgång till över 100 Grids, vilket innebär att du kan se hur varje Grid property förändras med olika värden och kombineras för att skapa komplexa layouts.
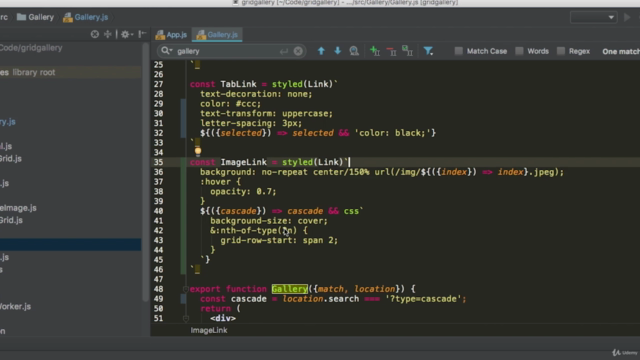
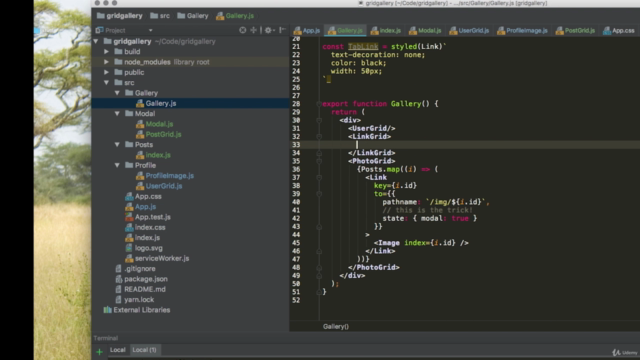
Steg 2: Bygg GridGallery app
- Använd dina nya färdigheter för att bygga en faktisk Image Gallery app, som är byggd med React, React Router och Styled-components.
- Lär dig att skapa en responsiv PhotoGrid som fungerar på alla enheter, från små mobila telefoner till stora desktopskärmar.
- Hitta och integrera dina egna stockfotografier och fonts för att personliggöra din image gallery.
Kursstruktur:
- Varje lecture bygg på den föregående, säkerställande en logisk och komprehensiv lärdom.
- Diskutera de mer avancerade och förvirrande egenskaperna i CSS Grid, som
grid-auto-flow,grid-template-areasoch det elusivagridproperty. - Få tillgång till full källkod till både Gridfolio och GridGallery app-projekt för att kunna referera till dem under hela kursen.
Extranätverksresurser:
- Gå med i en community av utvecklare som bygger samma projekt, vilket möjliggör samarbete och omedelbar feedback på din kod.
- Frågor? Vi är här för dig! Använd Q&A-sektionen för att få hjälp och stöd när du behöver det.
Kom ihåg:
- Gridfolio App: Ett verktyg för att öva på CSS Grid med en stor mängd exemplen.
- GridGallery app: En realistisk React-projekt där du får skapa och testa din egen image gallery.
- Full källkod till båda projekten: Ett värdefullt verktyg för att lära dig genom exempel på färdigat kod.
Slutsats:
Ta emot utmaningarna och dyka in i vår React Instagram Klone-kurs. Bygg din portfolio, mäster din förståelse av CSS Grid och bli en skicklig React-utvecklare! 🛠️✨
Med vänliga hälsningar från
- Developers at react.school 🚀
Course Gallery




Loading charts...