Criando site com bootstrap 5 - Projeto passo a passo.

Why take this course?
🎉 Criando Site com Bootstrap 5 - Projeto Passo a Passo 🎓
Curso Headline: Domine o Bootstrap 5 para Criar Sites Responsivos com Elegância e Eficiência!
Sobre o Curso: Pronto para embarcar em uma jornada de aprendizado e desenvolvimento web? Com o Criando Site com Bootstrap 5 - Projeto Passo a Passo, você estará na porta de entrada para transformar sua visão de design responsivo em realidade. Este curso é ideal para quem deseja criar sites elegantes e adaptáveis, que se encaixam perfeitamente nas diversas tela dos dispositivos de seus usuários.
🚀 Por que Escolher Bootstrap 5?
- Facilidade de Uso: O Bootstrap simplifica a criação de sites responsivos, eliminando a necessidade de conhecimentos avançados em CSS.
- Eficiência: Com as classes do Bootstrap, você pode construir layouts robustos com poucas linhas de código.
- Compatibilidade: O framework é atualizado frequentemente para garantir compatibilidade com as últimas tendências e tecnologias web.
🛠️ O que Você Aprenderá:
- Fundamentos do Bootstrap 5: Entenda a estrutura e os componentes principais.
- Construção de Layout: Aprenda a criar designs responsivos utilizando o sistema de grid do Bootstrap.
- Componentes Reutilizáveis: Domine a implementação de botões, formulários, cards e outros elementos comuns.
- Personalização: Use as classes e opções do Bootstrap para adaptar o design ao seu estilo.
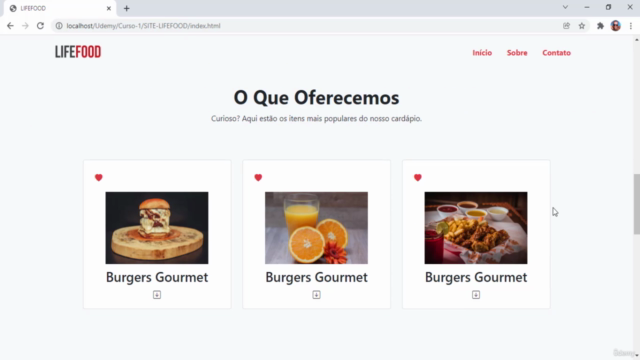
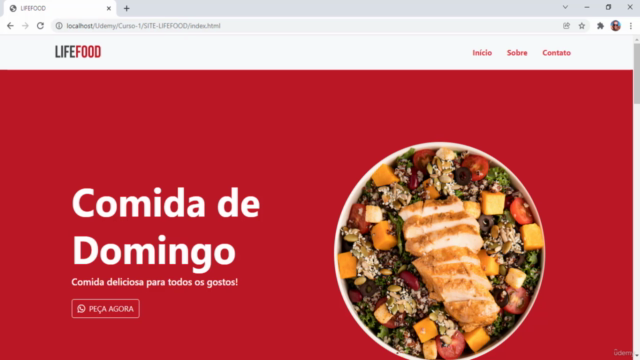
- Desenvolvimento Prático: Construa um projeto real, o site LIFEFOOD, aplicando tudo o que você aprenderá.
🔍 Aprenda Através da Prática:
- Documentação do Bootstrap: Você será orientado a utilizar a documentação oficial para encontrar as classes e soluções necessárias.
- Projeto Prático: Ao criar o site LIFEFOOD, você aplicará o conhecimento adquirido de forma prática.
📚 Conteúdo do Curso:
-
Introdução ao Bootstrap 5
- O que é o Bootstrap?
- Instalação e configuração inicial.
-
Estruturando seu Projeto com Bootstrap
- Estrutura básica de um site com Bootstrap.
- Utilização do sistema de grid.
-
Componentes Web
- Botões, cards, modais e outros elementos visuais.
- Personalização de cores e tipografia.
-
Formulários no Bootstrap
- Validação e interatividade.
- Dicas para melhor usabilidade.
-
Adicionando Interatividade
- JavaScript e plugins compatíveis com o Bootstrap.
-
Responsividade e Testes
- Garantindo a experiência em diferentes dispositivos.
- Ferramentas para testar e otimizar seu site.
-
Finalizando o Projeto LIFEFOOD
- Revisão e aprimoramento do projeto.
- Publicação do seu site pronto.
📝 Como Acompanhar o Curso: Você terá acesso a materiais didáticos, vídeos explicativos, e será guiado passo a passo pela criação de seu projeto. Em qualquer momento, case você tenha dúvidas ou necessite de assistência, estarei aqui para apoiá-lo.
🌟 Conclusão: Este curso é o primeiro pass rumo à excelência em desenvolvimento web com Bootstrap 5. Com dedicação e prática, você estará criando sites responsivos com confiança e competência. Aproveite a oportunidade de transformar sua carreira e suas ideias em projetos web impressionantes!
Inscreva-se agora e dê um salto na sua carreira como desenvolvedor front-end! 💻✨
Course Gallery




Loading charts...