Chrome DevTools verstehen und verwenden

Why take this course?
🚀 Chrome DevTools verstehen und verwenden: Debugging, Styling und Optimieren mit den Chrome DevTools leicht und verständlich erklärt! 🤯
In einer Welt, in der Code schön läuft und Webanwendungen perfekt funktionieren – wohin? Wir entwickler müssen tatsächlich oft den "welschen Weg" gehen: Code debuggen, HTML/CSS optimieren und letztlich die Seitenlast zu verbessern. Dabei sind die Chrome DevTools ein unverzichtbarer Bestandteil. Sie bieten uns nicht nur die Möglichkeit, Fehler zu finden und zu beheben, sondern auch, die Performance unserer Webanwendungen zu steigern und die Benutzererfahrung zu optimieren. 🛠️✨
Kursinhalhalte:
🔥 Einführung in die Chrome DevTools:
- Was sind die Chrome DevTools?
- Wie öffnest du sie?
- Überblick über die wichtigsten Funktionen und Navigation im DevTools-Arbeitsbereich.
🎨 Debugging von HTML und CSS:
- Untersuchung des DOM-Baums.
- Bearbeitung von HTML und CSS im Live-Modus.
- Debuggen von CSS-Styling und Beheben von Layout-Problemen.
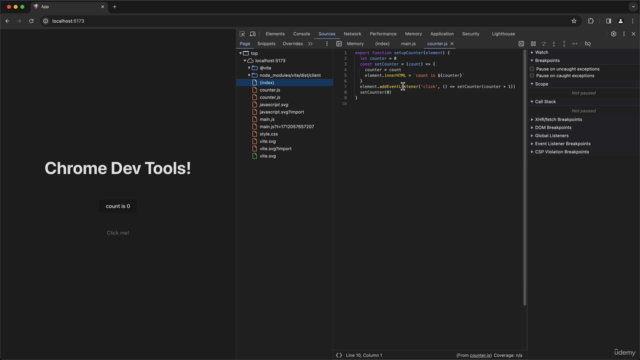
👩💻 Debugging von JavaScript:
- Laden und Ausführen von JavaScript-Dateien.
- Setzen von Breakpoints (Haltepunkten) und schrittweise Durchlaufen des Codes.
- Untersuchung von Variablen und Objekten.
- Navigieren im CallStack.
🔄 Verwendung der Konsole:
- Öffnen und Nutzung der Konsole für Logs, JavaScript-Codeausführung und Elementenmanipulation auf der Webseite.
- Nutzen von Logausgaben zur Codeanalyse und Optimierung.
📊 Optimierung der Performance:
- Analyse von Netzwerkrequests und Fehlern bei der Ladezeit.
- Überwachung und Identifizierung von Speicherlecks.
- Optimierung der JavaScript-Leistung und Anwendungsperformance.
🔍 Fortgeschrittene Techniken:
- Das Application-Panel zur Untersuchung von LocalStorage, Indexed DB, Cache, Manifest und Service Worker.
- Installation und Nutzung der React-Erweiterung für die DevTools.
- Einsatz der Settings zur optimalen Konfiguration der DevTools.
Mit diesem Kurs, lehrt du dich schrittweise und verständlich die Chrome DevTools an. Obwegen sind die DevTools in vielen Teilen auch mit Firefox und Safari ähnlich aufzulösen, triffst du den Kurs an, werde du diese Werkzeuge nicht nur für Chrome, sondern für alle Browser nutzen können, die moderne Webentwicklung unterstützen. 🌐🛠️
Wer sich diesen Kurs anmeldet, wird den Schlüssel zur Tür zu einer wohlerledigten und effizienteren Webentwicklung entdecken! 🎓🚀
Course Gallery




Loading charts...