Building Design System in Figma from Scratch - UI UX Mastery

Why take this course?
🚀 Course Title: Building Design System in Figma from Scratch - UI UX Mastery
🎓 Headline: Step by Step guide about how to create all parts of Design System using Figma - Design Principles, Tokens and theming
Welcome to the world of advanced UI UX Design with Figma! 🌟 If you're a UI UX Designer who's been relying solely on ad-hoc design practices, it's time for an upgrade. Say goodbye to outdated methods and hello to a future-proof approach with our comprehensive course on creating a Design System in Figma. This isn't just about learning; it's about evolving your craft to a PRO LEVEL with a robust Design System that will keep you ahead of the curve for years to come. 🚀
Course Description:
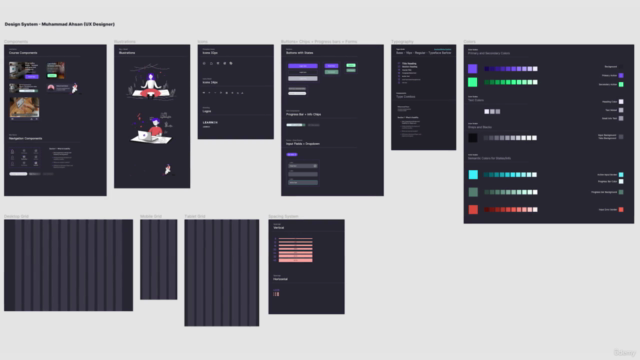
This course is meticulously structured to take you through every step of building a comprehensive Design System using Figma. You'll be guided by practical examples and real-world applications, ensuring that you not only grasp the theories behind design systems but also understand their components, benefits, and outputs. 📚
🔍 What You Will Learn:
- Design Principles 🎨: Discover the foundational elements that shape a Design System and how to establish your own set of principles.
- Purpose Statements: Define the purpose of your Design System and communicate its value effectively to stakeholders.
- Timing Your Design System: Understand whether to design first or establish a Design System first to optimize your workflow.
- Tokens & Values 🔄: Master the use of tokens, values, and theming for both dark and light modes in your Design System.
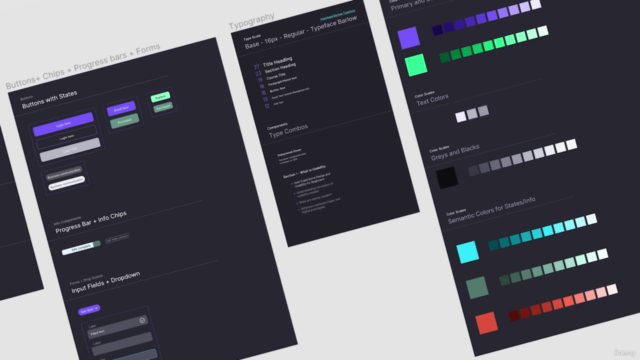
- Color Systems: Learn how to create a harmonious color system with scales and styles that resonate with your brand identity.
- Typography Systems 🗝️: Establish a typography system with type scales and styles that enhance readability and visual hierarchy.
- Icon & Grid Systems: Build an icon system, grids, and layout systems that provide consistency across designs.
- Component Library: Design swappable icons and components like buttons, chips, and info bars that can be used across various projects.
- Advanced Figma Skills 🛠️: Gain proficiency in auto layout, components, variants, and other advanced features of Figma for scalable designs.
- Spacing Systems: Utilize a spacing system to create harmonious and consistent layouts in Figma.
- Emojis & Hyperlinks 🔗: Enhance your Figma pages/files with emojis and hyperlinks for better navigation and user engagement.
🎉 Hands-On Learning:
To ensure you can apply what you've learned, this course includes 5 Assignments. You'll have the opportunity to showcase your Design System by providing Figma file links for review and feedback. This practical approach will solidify your understanding and demonstrate your skills to potential employers or clients.
By the end of this course, not only will you be equipped with Pro-Level Figma skills, but you'll also be well on your way to mastering the art of design systems. Get ready to elevate your UI UX Design career to new heights and become a true visionary in the field! 🎓
Don't miss out on this transformative learning experience. Enroll now and take the first step towards becoming a UI UX Design System superstar with Figma! ✨
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
Though there are areas for improvement such as updating outdated content and enhancing the overall structure, this course is an excellent starting point for building foundational knowledge in Figma and Design Systems. It offers valuable insights into real-world examples and caters effectively to beginners seeking fundamental design system understanding and practical application with Figma tools. However, advanced users may want to explore other resources that dive deeper into specific topics beyond this introductory material.
What We Liked
- The course provides a comprehensive introduction to design systems and their importance in product design, making it an ideal starting point for beginners.
- The second part of the course offers a hands-on tutorial on working with Figma and creating design components.
- Real-world examples and case studies are employed to facilitate better understanding and application of taught concepts.
- Content is well-structured, allowing learners to move at their own pace while grasping fundamental design system concepts and Figma techniques.
Potential Drawbacks
- Some advanced users may find the content superficial or introductory; this course emphasizes foundational knowledge.
- A few videos contain outdated information, specifically in regard to Figma's latest features and updates since the class creation.
- The course occasionally lacks clear structure, becoming more of a 'watching someone work in Figma' type experience with less focus on hands-on practice.
- Some learners might desire additional specificity regarding design principles, purpose statements, and their applications within Figma.