邁入網頁前端開發世界的敲門磚,HTML5 與 CSS3 靜態網站建置
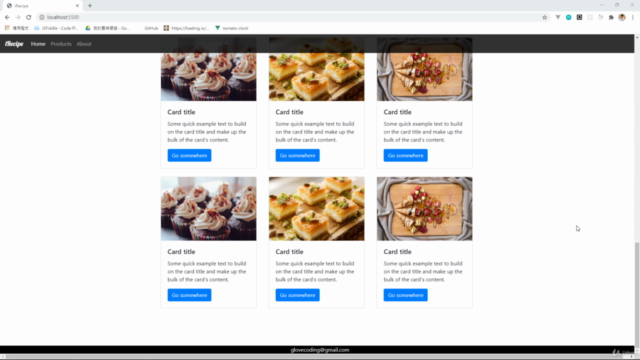
建置一個網頁會需要學習 HTML5 的結構與特性,美化則需要搭配 CSS3 來進行排版與設計。從頭開始製作一個食譜靜態網頁,提升網頁設計開發實作能力
4.96 (51 reviews)

112
students
7 hours
content
Aug 2020
last update
$84.99
regular price
Why take this course?
🎉 邁入網頁前端開發世界的敲門磚,HTML5 與 CSS3 靜態網站建置 💻
🚀 課程頭脑筆記:
- 為什要上這堂課? 🎓
- 如果你對 Javascript 有基本了解,你會明白網頁互動的重要性。但要建置一個網頁,HTML/CSS 的知識是至關重要的。
- 從零開始:我們將從 DOM 結構、版型設計到實際製作一個食譜靜態網頁的過程中,掌握 HTML/CSS 的基礎概念。
📚 本課程內容概览:
- 第一章:網站概念與内容呈現 🕊️
- 探索網頁的基本結構和常見版型。
- 第二章:HTML 結構性內容 🧩
- 深入理解 HTML5 標籤和結構。
- 第三章:CSS3 語法與選擇器使用 🎨
- 學會 CSS3 的基本語法,並掌握不同選擇器的應用。
- 第四章:CSS 框架與引入 🛠️
- 了解如何使用 CSS 框架來加速開發過程。
- 第五章:套件與框架應用 🚀
- 實際操作,將所學知識應用於實際項目中。
👩💻 關於快樂學程式:
- 一個在台灣擁有超過 1000 人參與的社群活動。
- 已經在 2017 年起舉辦三年間,每月進行相關聚會和交流活動。
- 致力於推廣工程思維,並為非本科系的男孩女孩提供機會一窺程式設計的樂趣及解決問題的技能。
- 現在是你的機會:加入我們這個「邁入網頁前端開發世界的敲門磚」的旅程,通過實際操作來建立你的第一個靜態網站。🎉
🔍 課程亮點:
- 實操實戰:透過動手實做,將理論知識應用於實際項目中。
- 從基礎到進階:一步步學習,逐漫深入前端開發的奥秘。
- 社群支持:加入快樂學程式社群,與同好交流心得和經驗。
🚀 立即報名,開始你的前端開發之旅吧!讓我們一起打開網頁設計的新篇章。🌟
Course Gallery




Loading charts...
Related Topics
3428294
udemy ID
18/08/2020
course created date
22/08/2020
course indexed date
Bot
course submited by