Build A Website - Using HTML, CSS, JavaScript, and Node.js

Why take this course?
🎉 Course Title: Build A Website - Using HTML, CSS, JavaScript, and Node.js 🌐
Headline: Learn to build and launch a website by creating your very own stunning portfolio site with HTML, CSS, JavaScript, and Node.js!
Course Description:
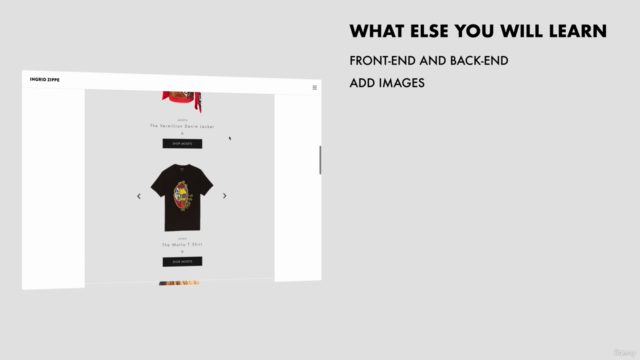
Did you see the simple, clean portfolio website in the introduction video? 🎥 Imagined crafting something just like that from scratch? That's exactly what this course will empower you to do!
Why This Course? 🤔
- Learn by Doing: You'll build a practical portfolio website, giving you an immediate project to showcase your skills.
- Practical and Modern Languages: HTML, CSS, and JavaScript are the foundational tools for modern web development.
- Skillful Teaching: I've distilled years of coding expertise into a course that's both simple and effective, tailored for beginners and experienced learners alike.
What You'll Learn:
🔹 Setting Up Your Environment for web development. 🔹 Front-End Development: Understanding HTML, CSS, and designing user interfaces. 🔹 Back-End Development: Working with Node.js to process data and interact with your front-end. 🚀 Launching Your Website: Deploying your site on Google Cloud Hosting for a professional presence online. ✨ Design Elements: Adding images, unique fonts, icons, and CSS animations to make your website visually appealing. 📝 User Interaction: Creating input forms and handling data. 🛠️ Code Reusability: Building re-usable components to streamline your development process.
Why HTML, CSS, and JavaScript? 🌈
HTML, CSS, and JavaScript are the most common web development languages, and this course will teach you how to use them effectively. You'll gain a solid understanding of how websites are built and maintained, setting you up for success in the world of web development.
Why Choose This Course? 🏆
- Real Project: Build a portfolio website that you can customize and use to showcase your work.
- Expert Teaching: I've been through the learning curve myself, and I know how to explain concepts in a clear, understandable way.
- Beginner-Friendly: Perfect for complete beginners looking to start their web development journey.
- Designers & Professionals: Ideal for designers who want to expand their skillset or professionals aiming to build websites from scratch without relying on website builders.
Your Instructor:
I'm not just any teacher; I'm a Brown University Computer Science and Visual Arts graduate with over seven years of experience as a software engineer and user experience designer. I've been where you are now, and I've learned the hard way so you don't have to. I'm here to guide you through the process of building websites with ease and confidence.
Who Is This Course For? 🎯
- Complete Beginners: Ready to take the first step into web development.
- Struggling Learners: You've dabbled in HTML and CSS but haven't figured out how to bring it all together into a full website.
- Designers: Looking to add coding skills to your design toolkit.
- Professionals: Tired of web builder tools and eager to build your own website from the ground up.
- Aspiring Software Engineers: Seeking an introduction to coding that sets a strong foundation for future learning.
Embark on your journey to becoming a web developer today! 🚀 Enroll now and start building your portfolio site - your gateway into the world of coding and design. Let's create something amazing together! 💻✨
Course Gallery




Loading charts...