Bootstrap 5 для начинающих

Why take this course?
🎓 Откройте мир Bootstrap 5 для начинающих разработчиков! 🚀
Изображение и вдохновение
В этом гидном видео курсе „Bootstrap 5 для начинающих“ вы погрузитесь в мир создания веб-сайтов с помощью самых модных инструментов, предоставляемых Bootstrap 5. Это продукт компании Twitter, широко использованный во всем мире для быстрого и эффективного разработки.
Что вы узнаете 📚
Основы Bootstrap 5:
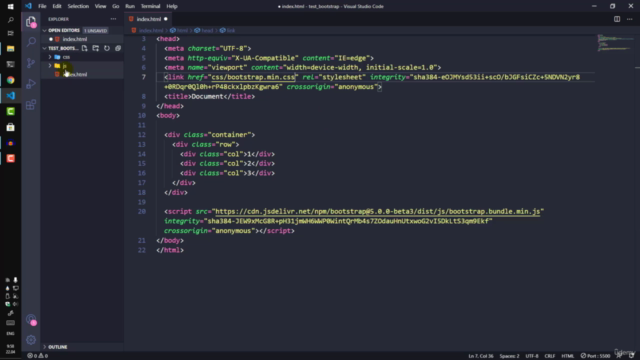
- Старт с Bootstrap: Как скачать и подключить Bootstrap 5 через CDN (Content Delivery Network) и локально в ваш проект.
- Основные отличия от Bootstrap 4, чтобы управлять изменениями и адаптироваться к новым возможностям.
Практические навыки:
- Создание шапки сайта, включая градиентный фон с помощью генератора градиентов.
- Работа со ссылкой на footer с плавной прокруткой, что делает пользовательский опыт более интуитивным.
- Дизайн чистого CSS кнопки "Play", используя генератор треугольников для создания иконки.
- Разработка модального окна с помощью Bootstrap 5, чтобы обеспечить пользовательский взаимодействий на сайте.
- Демонстрация того, как сделать любое видео адаптивным, что является ключевым элементом современного веб-дизайна.
Работа со строительной блокой Bootstrap 5:
- Адаптивная верстка: Проверка дизайна на мобильных устройствах для обеспечения корректного отображения.
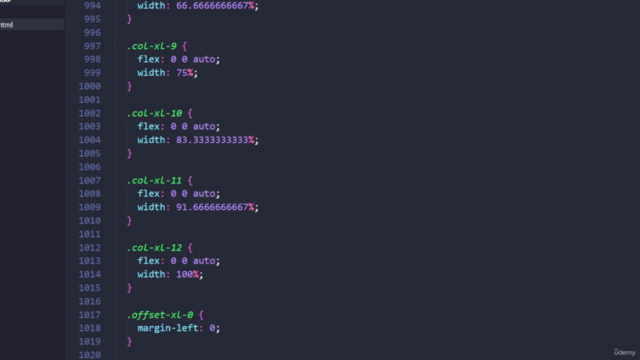
- Объяснение сетки Bootstrap 5 и её использования для создания адаптивных элементов легко и быстро.
- Практический пример с информационным блоком, где будут использоваться иконки и сетка размером 3 на 3 и 2 на 2, демонстрируя гибкость и максимальное использование ресурсов фреймворка.
- Создание Аккордеона любой сложности с помощью Bootstrap 5, чтобы облегчить воспроизведение информации на сайте.
Дополнительные элементы:
- Инструкции по добавлению адаптивного изображения с учетом различных устройств и экранов.
- Разработка формы для сбора средств, например, Yoomoney, с использованием Bootstrap 5.
В дороге:
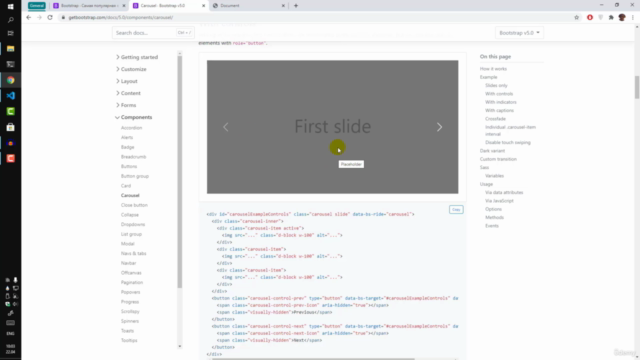
По завершении курса мы встретимся с документацией Bootstrap 5, где я расскажу вам о основных разделах, позволяющих быстро и точно находить нужную информацию. Вы научитесь искать и анализировать код в документации, что даст вам возможность создавать сайты любой сложности без сторонней помощи.
Задание для самостоятельной работы:
В конце курса вы получите простое задание, которое позволит вам закрепить знания и навыки, полученные в процессе обучения. Это упражнение будет связано с созданием раздела на сайте, используя все полученные ранее знания по работе с сеткой Bootstrap 5 и другими элементами фреймворка.
Создайте свой первый веб-сайт с помощью Bootstrap 5 и присоединяйтесь к миру отзывчивого дизайна и современной верстки! 🌐✨
Course Gallery




Loading charts...