Aprendendo Redux utilizando NGRX com Angular 13+

Why take this course?
🌟 Aprendendo Redux utilizando NGRX com Angular 13+ 🌟
Course Headline:
Conheça o ecossistema NgRx moderno, incluindo Store, Effects, Selectors e DevTools.
Course Description:
Overview: Este curso é um guia completo para o novo ecossistema NgRx, incluindo Store, Effects, Selectors e DevTools. A biblioteca de gerenciamento de estado mais popular no espaço Angular é a NgRx, e por boas razões. A última versão do NgRx é provavelmente uma das mais importantes em todo o ecossistema Angular recentemente. Embora compatível com versões anteriores, ele contém tantas funcionalidades novas que é quase una nova biblioteca de gerenciamento de estado.
Ao longo do curso, exploraremos os conceitos principais de Ações, Redutores, Efeitos e Seletores. Vamos começar com uma aplicação simples sem gerenciamento de estado, identificando os problemas que surge ao trabalhar sem controle de estado. Posteriormente, refatorizaremos essa aplicação para incorporar o gerenciamento de estado com NgRx, passo a passo, em várias telas.
**📚 Este curso abrange os seguintes tópicos:
- Introdução e instalação do Angular.
- Instalação de recursos + configurações no projeto.
- Criação do Model e Service.
- Criação do Componente de Listagem.
- Criação do Componente de Cadastro.
- "Implementação do NGRX" - O coração do curso, onde você aprenderá:
- Criando uma Action.
- Criando um Reducer.
- Criando os Selectors.
- Criando o Effects.
- Configurações finais do NGRX no projeto.
- "Modificando o Componente de Listagem e implementando o NGRX."
- "Modificando o Componente de Cadastro e implementando o NGRX."
- "Adaptações para realizar o Update."
- "Adaptações para realizar o Get By ID e o Delete com NGRX"
- "Removendo registro com NGRX."
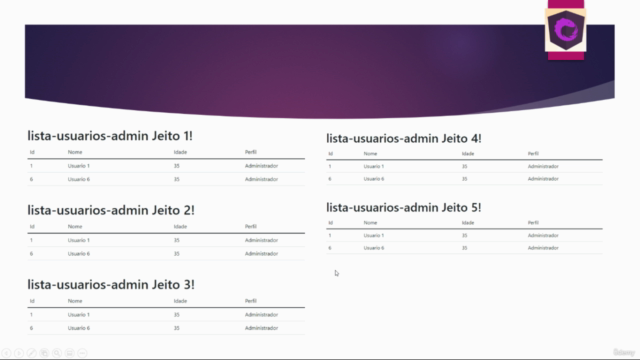
- "Aprendendo Listas Customizadas com o Selector."
What You'll Learn:
- Fundamentos de NgRx: Compreenda os conceitos básicos e como eles interagem para criar aplicações reativas e mantidas de forma preditível.
- Gerenciamento de Ações: Aprenda a definir e disparar ações claras em sua aplicação.
- Redutores: Implemente reduutores para responder às ações da sua aplicação e atualizar o estado global da maneira pura.
- Efeitos: Use os efeitos para realizar tarefas assíncronas, como chamadas de API, e responda a mudanças no estado externo de forma elegante e declarativa.
- Selectors: Extraia pequenos pedaços de dados do estado global com seletores personalizáveis.
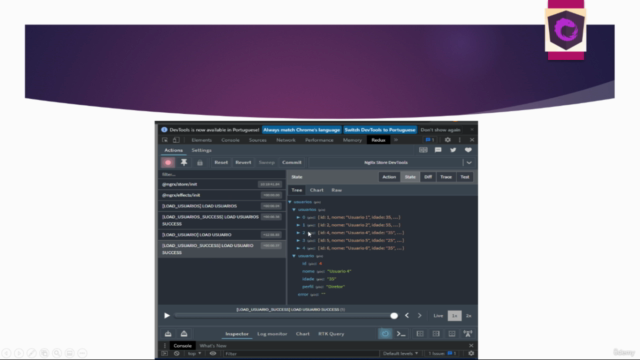
- NgRx DevTools: Utilize as ferramentas de desenvolvimento para depurar e visualizar o fluxo de ações, estados e efeitos dentro da sua aplicação.
Why Take This Course?
- Compreensão Profunda: Dive profundamente no ecossistema NgRx com um guia detalhado e atualizado.
- Exercícios Práticos: Aplique o que você aprendeu através de exercícios práticos, construindo uma aplicação real.
- Conhecimento Atualizado: Mantenha-se na vanguarda das melhores práticas e tecnologias do Angular com NgRx.
- Melhor Desempenho: Aprenda como otimizar o desempenho da sua aplicação utilizando o gerenciamento de estado reativo.
- Criatividade e Inovação: Spere criativamente, usando os conceitos do NgRx para inovar na construção de aplicações Angular.
Embarque nesta jornada de aprendizado com Freddy Cristian Maldonado e domine o poder do NgRx para construir aplicações Angular mais robustas, manejáveis e reativas. 🚀✨
Course Gallery




Loading charts...