Angular Styling & Animations (for Angular 2+)

Why take this course?
🌟 Angular Styling & Animations (for Angular 2+) 🌟
For Angular Developers: Are you ready to elevate your web applications from functional to fabulous? You've mastered the business logic, but here's a secret: the true magic begins with dynamic styles and powerful animations! ✨
🚀 Why Focus on Styles & Animations? 🚀 It's not just about adding a sprinkle of visual flair; it's about creating an intuitive, responsive, and delightful user experience. Styles and animations guide users through your web page, provide immediate feedback, and enhance the overall usability. They are your key to transforming a good app into a great one!
🔥 What's Inside the Course? 🔥
- Comprehensive Angular Toolset: Dive deep into the tools Angular provides for dynamic styling and animation, beyond the basics of CSS.
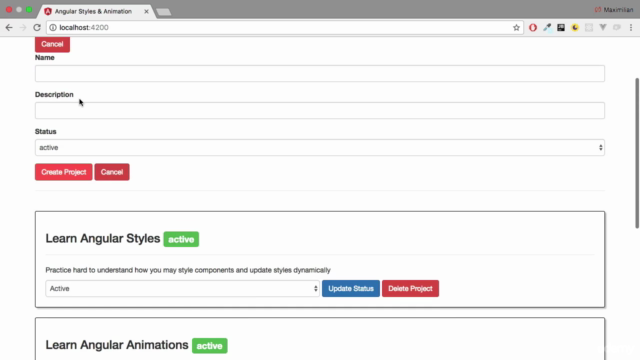
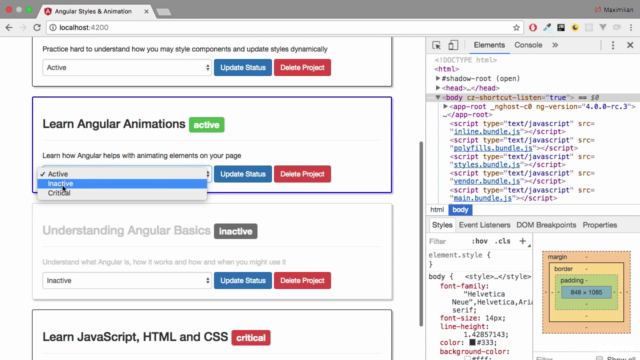
- Dynamic Styling & Animating: Learn to style and animate your web page either as a whole or on a per-component basis at runtime.
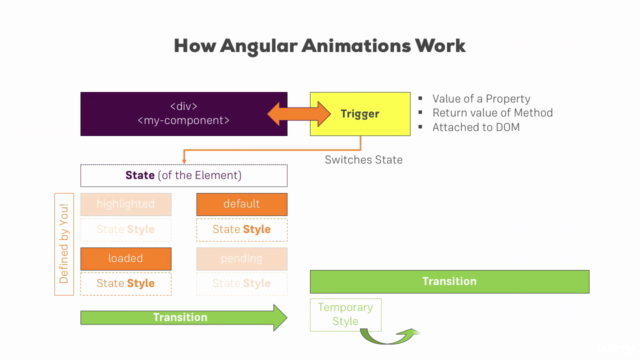
- Angular's Animation Package: Get hands-on with triggers, states, styles, transitions, and more to create seamless animations.
- Advanced Animation Techniques: Explore complex animation features like animation groups, keyframes, and callbacks for a polished user interface.
- Real-World Applications: From animating the appearance and removal of elements to enhancing list interactions and animating routing transitions, this course covers it all!
🎓 Who Should Take This Course? 🎓
- Intermediate Angular Developers: If you have a grasp of (basic) Angular and CSS but are eager to expand your knowledge on styling and animating Angular apps, this is the perfect next step.
- Angular Enthusiasts: Whether you're learning Angular or already familiar with its basics for styles and animations, this course will demystify the process and enhance your skills.
🌍 Join a Community of Excellence 🌍 Elevate your Angular applications with expertly guided lessons that are designed to transform your coding from functional to extraordinary. Enhance user engagement, provide visual feedback, and create dynamic, responsive web pages that stand out in the digital landscape.
🎉 Ready to Get Started? 🎉 This course is tailored for developers who want to add a touch of elegance and sophistication to their Angular apps. Whether you're a beginner looking to build your foundation or an experienced developer seeking to refine your skills, this course will guide you through the art of Angular styling and animation.
📆 Enroll Now 📆 Don't let your web applications be just another page viewed in passing. Make them unforgettable with the power of Angular Styling & Animations. Sign up today and join the ranks of developers who create not just applications, but experiences! 🚀💖
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
Angular Styling & Animations offers a solid foundation in styling and animating Angular apps, but has room for improvement. With an up-to-date curriculum that includes real-world examples alongside theory, it can become even more valuable for learners by saving their time on researching outdated components. Overall, its strong points make it a course worth exploring, as long as you're prepared to adapt the taught concepts and techniques with recent updates in mind.
What We Liked
- Covers both styling and animation techniques for Angular apps
- Instructor's teaching style is clear, detailed, and easy to follow
- Dynamic content and dynamic styling are explained with practical examples
- Addresses various features like complex animations on elements and route changes
Potential Drawbacks
- Some of the course material appears significantly outdated, leading to extra research time for students
- A few users feel that the course content is lacking and could benefit from more examples and topics
- Examples for some features like staggering methods and updated routing animation techniques are now obsolete