Angular Signals In Depth (Angular 20)

Why take this course?
🌟 Master Angular Signals with Our In-Depth Course! 🌟
This Course In a Nutshell 🚀
Angular Signals are revolutionizing the way we build applications. If you've been keeping up with the latest in Angular, you know that RxJs is gradually taking a backseat, making room for this powerful new feature. But what does an Angular application look like when it leverages Signals and minimal RxJs? 🤔
- The Essence: We're diving deep into the world of Angular Signals to show you how to create modern applications with this new API.
- Practical Approach: By building a full application from scratch, we'll cover essential signal-based UI patterns that you'll use time and time again.
- Hands-On Learning: You'll get hands-on experience with real-world scenarios, including CRUD operations, HTTP requests, and more.
Course Overview 📚
We're breaking down the course into digestible segments to ensure you understand each part before moving on to the next:
- Introduction to Signals: We'll start by demystifying what signals are and why they're a game-changer for Angular applications.
- Core Primitives: A detailed exploration of the three fundamental signal types: signals, computed signals, and effects.
- Building an Application: Using the new signal-based component API, we'll construct a full application, avoiding the old decorator-based approach.
- Real-World Features: We'll cover implementing essential features like loading indicators, user messages, master-detail scenarios, and stateful services.
- Authentication: You'll learn how to handle authentication on the frontend with signals and functional guards.
- RxJs Interoperability: For cases where RxJs is still your best tool, we'll show you how to integrate it seamlessly with signals.
Table of Contents 📖
Here's what you'll learn in this comprehensive course:
- Deep Dive into Angular Signals
- Signal-Based Change Detection
- Computed Signals and Their Power
- Effects for Side Effects Management
- The New Signal-Based Component API
- Complete CRUD Example with Signals
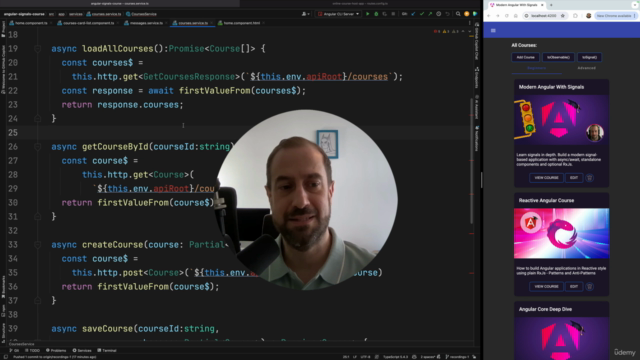
- HTTP Communication with and without RxJs
- Error Handling with Signals
- Implementing Loading Indicators
- Creating Stateful Signal-Based Services
- Handling User Error Messages
- Angular Authentication with Signals
- Signal-Based View Queries
- Interacting with DOM Elements: viewChild, viewChildren, contentChild, contentChildren
- Bi-directional Binding and the model() API
- Master-Detail Scenario with Signals
- RxJs Interoperability
- Conclusion and Final Thoughts
What Will You Learn In this Course? 🎓
This course is designed to make you an expert in using signals to build Angular applications, especially with the new signal-based component authoring API.
- Core Concepts Mastery: You'll gain a deep understanding of how signals work and how to use them effectively.
- Signal-Based Patterns: You'll learn a series of patterns that are essential for signal-based application development.
- End-to-End Application Development: By the end of the course, you'll be confident in applying what you've learned from A to Z in building an Angular app.
Don't miss out on our free lessons! Dive into the course and embark on your journey to becoming an Angular Signals expert today! 🎉
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
The Angular Signals In Depth (Angular 19) course is well-organized, with practical aspects. It delves deeply into Angular signals, providing you a comprehensive perspective on core signal concepts and their implementation within applications. However, watch for potential inconsistencies in error handling discussions that may require self-correction. Additionally, the course leans toward deemphasizing RxJs, which may not suit developers relying on these tools to manage dynamic data streams.
What We Liked
- In-depth exploration of Angular Signals: learn about signals, computed signals, effects, and more.
- Practical approach: build a small Angular application from scratch with minimal RxJs and signal-based component authoring API.
- Covers edge cases: error handling, user messages, master-detail scenario, stateful signal-based services, view queries, and functional guards.
- Comprehensive CRUD example with signals, async/await, two ways of HTTP with and without the Angular HTTP client.
Potential Drawbacks
- Emphasizes moving away from RxJs infrastructure in favor of 'bare' JS and third-party libraries.
- Sporadic explanations on signal graph usage, causing uncertainty about proper utilization.
- Lacks distinct guidelines differentiating optimal use cases for signals vs observables.
- Signals error handling covered briefly and some details may lead to issues like double error logging.