【Js】Webページ制作で実際に使用するものだけ - 5つの動作を作って学ぶ
10のプロジェクトを通して、Webページ制作で実際に使用する5つの動作を効率的に実装できるようになる
4.11 (23 reviews)

198
students
5 hours
content
Aug 2024
last update
$29.99
regular price
Why take this course?
【Js】Webページ制作で実際に使用するものだけ - 5つの動作を作って学ぶ
このコースは、Webページ制作において現場で使うことできるJavascriptの動作を集め、それを実際に作って学ぐことができます。
受講する際の注意点
- HTML/CSSの説明はいたしません。HTML/CSSを理解している方のみご受講ください。
- Javascriptのフレームワークは使用していません。
- 基本的な解説は一切いたしません。このコースはあくまで、実際に使える実例を作って学ぶことを目的としています。
- すでにhtml/cssの記述が行われているコードが配布されます。Javascriptのみ記述を行って學ぶスタイルとなります。
- コードエディターの使用方法の説明はいたしません。
このコースの利点
- Webページでよく実装されている動作を、無駄なく、ピンポイントで学ぶことができます。
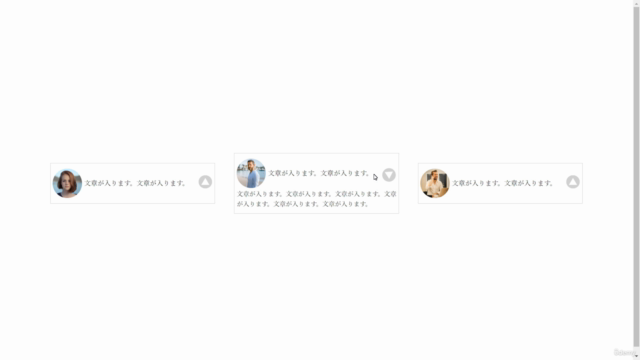
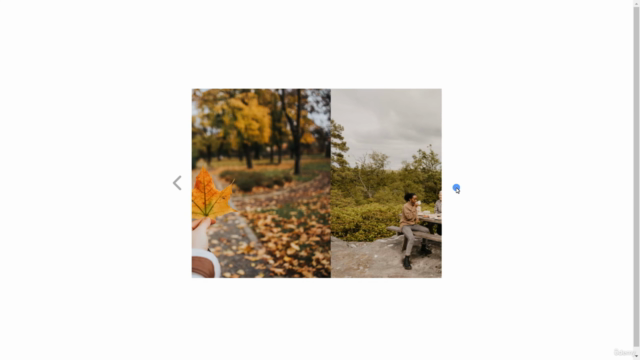
- クリック動作・ホバー動作・スクロール動作・スライドショー・フォームのバリデーションが実装できるようになります。これらはWebページ制作で実装されている主とした動作です。
- 多くの本や動画コンテンツでは、様々な動きやゲームを作って学ぶ方法が取り上げられますが、実際にそれらをWebページに適用する際の理解が不十分と感じることもあります。
- このコースでは、現場で直結しない意味のないゲームや抽象的な概念を超えて、実際に使用可能なJavascriptのコードを書く方法を学びます。
- 実際に現地で使用するJavascriptを作り、Webページを実装することで、この「実際に使用する実例を作る」技術を身につけることができます。
コース内容に満足し、実際に実装できるようになることで応用が効くようになります。そうすることで、このコースの内容にない動作を作る際にも、自分自身で考え動きを実装できるようになります。
サムネイル:Designed by vectorjuice / Freepik
このコースを通じて、Javascriptを使ったWebページ開発に必要な实践的なスキルを身につけることができます。現場で直面する問題を解決し、実際のプロジェクトに役立てるための知識を紡ぐことが目標です。実際に使われる5つの動作を中心に、理論的な知識だけではなく、実装できるようなコードを書く方法を学びましょう。
注意: このコースは初心者向けでも実際に動作するWebページの部分を組み合わせていき、中級以上のユーザーにとっても充実した学びが期待されます。HTML/CSSの基礎知識があれば、より効果的にコース内容を理解し、実装できるようになることができます。
Course Gallery




Loading charts...
Related Topics
4966726
udemy ID
08/11/2022
course created date
12/11/2022
course indexed date
Bot
course submited by